ごきげんよう、gonzoです😺
今回は簡単なハンズオンの記事になります。
是非読者の皆さんも実際に記事の内容を実践してみてください!
はじめに
弊社では多数の参考書や雑誌などが自由に読めるようになっています。
ファッション雑誌や漫画などもありますし、希望すれば新しく購入することもできます。

社内に数ある書籍棚のうちのひとつ
社内の書籍に関しては、これまでは割と大雑把な管理だったのですが、数がだいぶ増えてきたので手軽に管理できるようにしたいという要望があり、書籍データベースを作ることにしました。
データベースと言ってもたいそうな物ではなく、Googleスプレッドシートに書籍情報を入力して一覧化するというだけのものです。
ですが、一冊ずつ手入力するのは流石に面倒ですし、分かりやすいように書影(表紙画像)も入れたいところです。
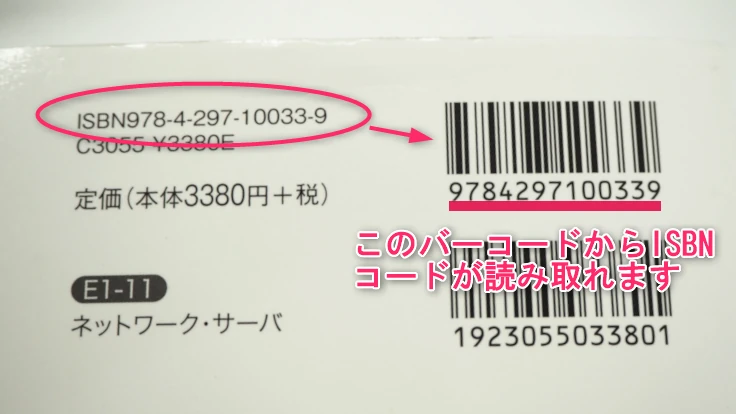
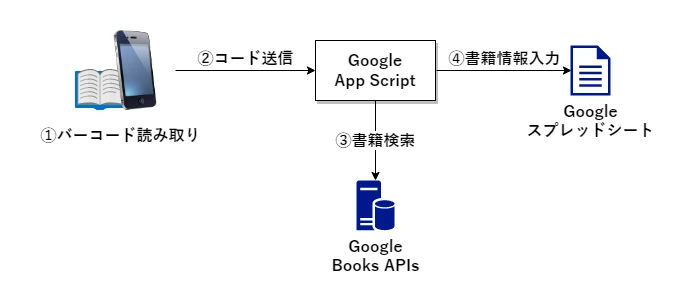
そこで、書籍の裏表紙などにあるバーコードから書籍の固有番号(ISBNコード)をスマホで読み取り、GAS(Google App Script)を通じて書籍情報をスプレッドシートに自動入力するシステムを構築しました。
今回の解説は、そのシステムを簡単に構築する手順についてのご紹介となります。
高度な知識は必要ありませんが、HTMLやJavaScriptについての経験があると理解しやすいと思います。


用意するもの
まず用意するものは以下のものになります。
多くの方はすでに全部揃っているのではないでしょうか?
- ネットに繋がっているパソコン
- カメラが使えるスマホ
- Googleアカウント
GASにソースコードを配置しよう
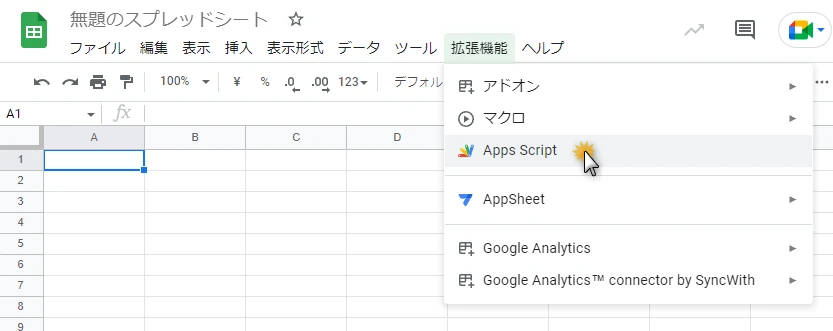
まずはGoogleのスプレッドシートを新規作成して、拡張機能メニューのApp Scriptを開きます。
ここではGASの詳しい使い方については割愛させていただきます。
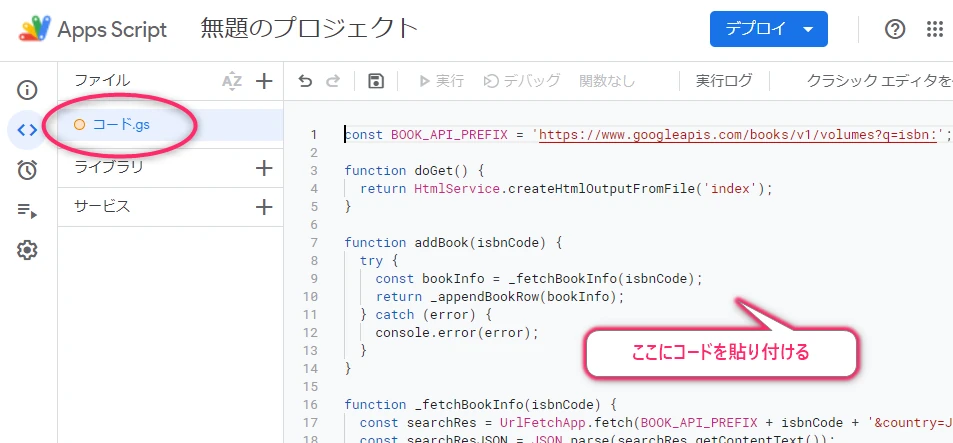
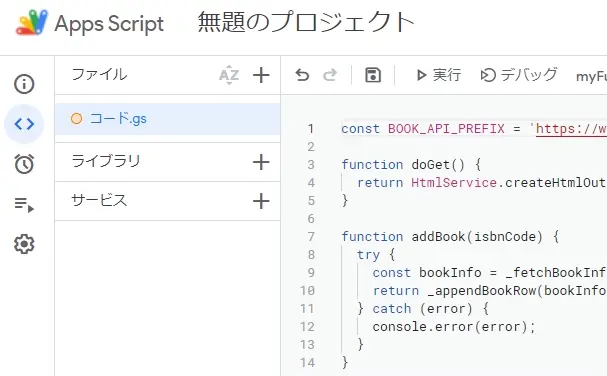
コード.gsファイルへのコピペ
まずは下記のソースコードをコード.gsファイルにコピペしてください。
クリックしてソースコードの全文を見る
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
const BOOK_API_PREFIX = 'https://www.googleapis.com/books/v1/volumes?country=JP&q=isbn:'; function doGet() { return HtmlService.createHtmlOutputFromFile('index'); } function addBook(isbnCode) { try { const bookInfo = _fetchBookInfo(isbnCode); _appendBookRow(bookInfo); } catch (error) { console.error(error); } } function _fetchBookInfo(isbnCode) { const searchRes = UrlFetchApp.fetch(BOOK_API_PREFIX + isbnCode); const searchResJSON = JSON.parse(searchRes.getContentText()); if (!searchResJSON.hasOwnProperty('items')) { throw '書籍が見つかりません'; } const bookInfoRes = UrlFetchApp.fetch(searchResJSON.items[0].selfLink + '?country=JP'); return JSON.parse(bookInfoRes.getContentText()); } function _appendBookRow({ volumeInfo }) { const title = volumeInfo.title; const authors = volumeInfo.authors?.join(',') ?? ''; const isbnCode = volumeInfo.industryIdentifiers.find(v =& gt; v.type === 'ISBN_13').identifier; const thumbUrl = volumeInfo.imageLinks?.smallThumbnail; const thumb = thumbUrl ? `=IMAGE("${thumbUrl}")` : null; const sheet = SpreadsheetApp.getActiveSheet(); sheet.appendRow([thumb, title, authors, isbnCode]); //サムネ用高さ調整 if (thumb) { const row = sheet.getLastRow(); sheet.setRowHeight(row, 90); } } |
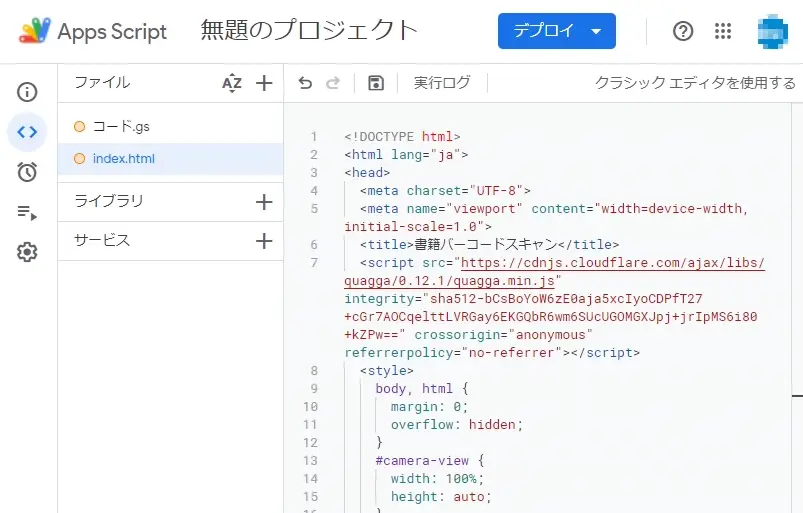
index.htmlファイルの作成
次に+ボタンをクリックして、HTMLを選択し、index.htmlファイルを追加します。
ファイル名はindexと入力してください。
index.htmlファイルには下記のコードを貼り付けてください。
クリックしてソースコードの全文を見る
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/quagga/0.12.1/quagga.min.js" integrity="sha512-bCsBoYoW6zE0aja5xcIyoCDPfT27+cGr7AOCqelttLVRGay6EKGQbR6wm6SUcUGOMGXJpj+jrIpMS6i80+kZPw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <style> body, html {<br /> margin: 0;<br /> overflow: hidden;<br /> }<br /> #camera-view {<br /> width: 100%;<br /> height: auto;<br /> }<br /> </style> <div id="camera-view"></div> <script> Quagga.init({ locate: false, frequency: 2, inputStream: { type: 'LiveStream', target: document.getElementById('camera-view'), constraints: { width: 1080, height: 1080, frameRate: 10, tryVertical: true, facingMode: 'environment', focusMode: 'continuous', successTimeout: 1000, }, area: { top: '20%', right: '20%', left: '20%', bottom: '20%', }, }, decoder: { readers: ['ean_reader'], multiple: false, }, }, error => { if (error) { console.error(error); return; } Quagga.start(); }); Quagga.onDetected(async result => { if (!confirm('コードを登録しますか?')) { return; } google.script.run.addBook(result.codeResult.code); }); </script> |
デプロイしよう
コードを置いただけでは使用できませんので、使えるようにデプロイをする必要があります。
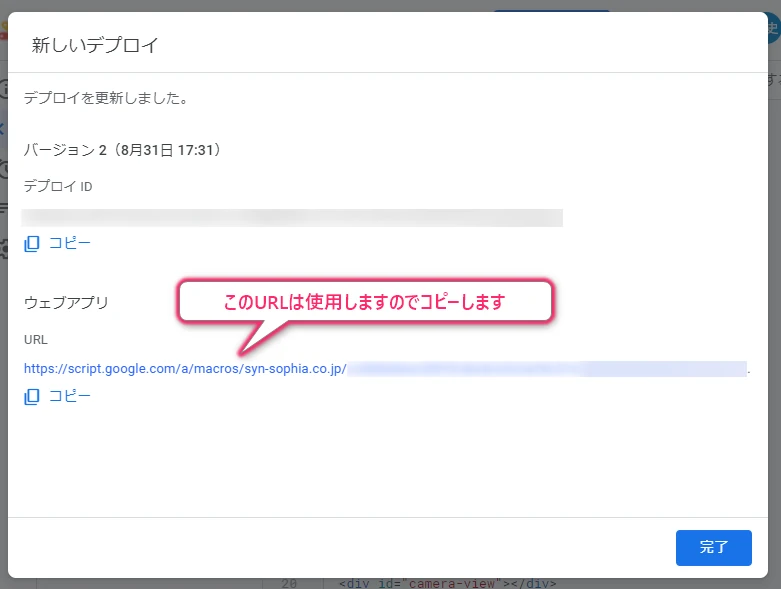
右上のデプロイボタンをクリックして、新しいデプロイを選択します。
そのままデプロイボタンで実行して構いませんが、アクセスできるユーザーは必要に応じて変更しましょう。
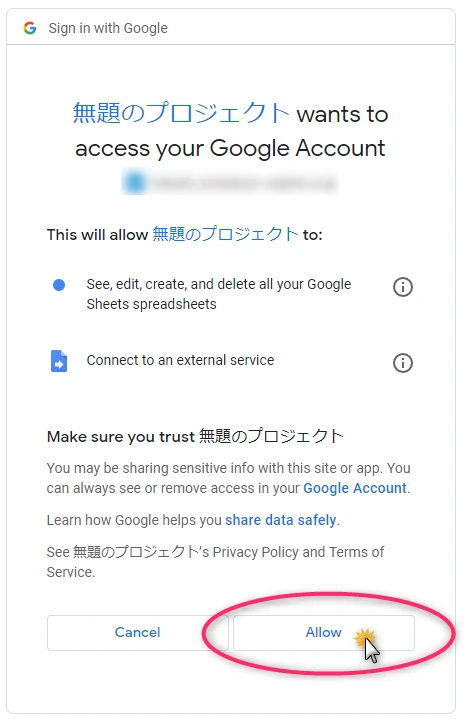
そして『アクセスを承認』ボタンを押すとアクセス権限の許可に関するダイアログが出ますので、許可します。
以上で構築完了です!お疲れ様でした。


バーコードを読み込んでみよう
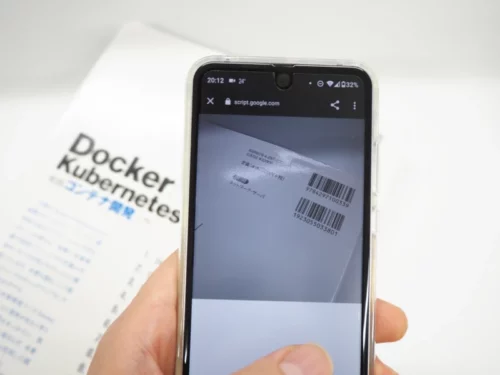
早速書籍のバーコードを読み取ってみましょう。
デプロイした際に発行されたURLにスマホのブラウザからアクセスしてください。
すると、カメラの映像が表示されるようになりますので、レンズをバーコードに向ければ自動的に読み取ってくれます。

バーコードが読み取れると登録確認のダイアログが出ますので、OKすればスプレッドシートに書籍の情報が登録されます!

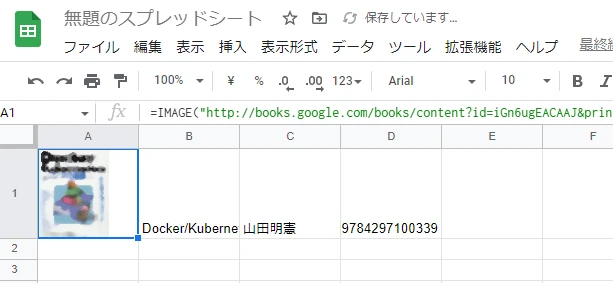
スプレッドシートに書籍情報が入力された様子


簡単な解説
いかがだったでしょうか。あっというまに構築出来てしまいましたね。
ソースコードは最小限の物をコピペで済ませましたが、コードを読める方にとっても内容は大したものではないのが分かるかと思います。
ここからは簡単な技術的解説になります。
QuaggaJSライブラリ
今回はカメラでバーコードを読み取るために『QuaggaJS』というオープンソースのJavaScriptライブラリを使用しています。
JSのコード内ではQuagga.init()とQuagga.onDetected()の2か所だけ、しかもHTMLに記入したJSコードはそれがすべてです。
とても手軽ですね!
ちなみにQuaggaJSを組み込むのにソースコードを自前で配置する必要はありません。scriptタグからCDNサービスを利用して外部から読み込んでいます。
|
1 2 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/quagga/0.12.1/quagga.min.js" integrity="sha512-bCsBoYoW6zE0aja5xcIyoCDPfT27+cGr7AOCqelttLVRGay6EKGQbR6wm6SUcUGOMGXJpj+jrIpMS6i80+kZPw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> |
初期設定パラメータはいくつもありますが、一番のポイントは読み取るバーコードの種類をean_readerに設定するところでしょうか。
これによって日本で使われている13桁のJANコードが読み取れるようになります。
|
1 2 3 4 5 |
decoder: { readers: ['ean_reader'], multiple: false, }, |

doGet関数
gsファイルのコードでdoGet()という関数がありますが、この名前が付けられた関数はアプリのURLにアクセスした際に呼び出されるようになっています。
そこでHtmlService.createHtmlOutputFromFile()を返却すると、指定のHTMLファイルを返すことができます。
|
1 2 3 4 |
function doGet() { return HtmlService.createHtmlOutputFromFile('index'); } |
そしてなんと、その返却したHTML内ではGAS側の関数をgoogle.script.run.なんちゃらで直接的に呼び出せるようになるのです。
便利な仕組みですね!
|
1 2 |
google.script.run.addBook(result.codeResult.code); |
書籍検索API
今回はISBNから書籍情報を検索する為に、Google Books APIsを利用しています。

gsファイルの最初の行にAPIのURLが記述してありますね。
|
1 2 |
const BOOK_API_PREFIX = 'https://www.googleapis.com/books/v1/volumes?country=JP&q=isbn:'; |
このAPIは無料で誰でも使用可能ですが、書籍の網羅率は完璧というほどではありません。
書影も存在しないものが多くあり、別途他所から取得するなどのある程度の工夫は必要です。
巷ではAmazonの『Product Advertising API』が書籍検索では最強と言われていますが、Amazonアソシエイトの実績が必要など、使用するためのハードルがやや高いものとなっています。
改良ポイント
今回はあくまで参考用として、最小限でだいぶ粗削りな作りの物を作りましたが、
まだまだここから改良出来るポイントはいくつもあると思います。
- Amazon Product Advertising APIの導入
- 書影が登録されていなかった場合に他所から取得する
- スプレッドシートで書籍を検索できるように工夫する
- UIの改良
- エラー処理
etc…
是非こういった課題にもチャレンジしてみてください。
まとめ
あっという間でしたが、文明の利器を使いこなした気になれませんでしたか?
このように近年はWeb関連の多くの技術の発達により、専門エンジニアや特別な環境を必要とせずに誰でも扱えるようにハードルが下げられてきています。
一昔前はハードル多くて難しそう…と思っていたことも今は簡単に実現できる事が大幅に増えているということです。
昔はやりたかったけど出来なかったことなどがありましたら、現代の技術力を信じて、今一度可能性を探ってみていただけたらなと思います。