ごきげんよう、ニッチ担当のgonzoです😺
今回はSlackで決まった時間にお知らせを自動投稿する定時連絡アプリの作成方法をご紹介します。
まえがき
今年も残すところ1カ月を切りましたが、今年から開始したシンソフィアのブログはおかげさまで皆さまからのご好評をいただいております。
そこで改めて当ブログの主旨についてご説明すると、当ブログ記事ではシンソフィアの仕事内容をご紹介することで、皆さんに仕事そのものにも興味を持って貰いたいというのを目的としています。
しかしながら私が担当するサーバー関係は具体的な仕事内容を明かすのがなかなか難しい分野となっております。
セキュリティ的に表に見せてはいけない部分が多いのももちろんですが、技術的にも枯れたものを中心に使っているので他所の方が詳しく解説しているところが多々ありますし、何より地味です。
ゲームの画面表示には関わらないので、華やかなものが一切なく、ほとんど文字ばっかりになってしまうという…

ですので、gonzo回ではゲーム開発とは直接関わらないけども、役に立つニッチな業務や知識に関した話題を中心にお届けしていきたいと思います。
本題
さて、本題に移ります。
最近はテレワークも増えましたし、社内でのチャットツールの導入も急速に普及してきていると思います。
特に近年はSlackが勢力を伸ばしていますが、Slackでは多彩なアプリを使って機能を拡充できるのが特徴です。
今回はそのアプリを手軽に自作してみましょう。
作るものの要件
今回は毎日指定した時間に定型文をチャットに流す定時連絡アプリを作ってみます。
前回も使用したGAS(Google Apps Script)を使うことで自前サーバーを用意せずに作れます。

そして、お知らせ内容はシンプルに以下のようにします。
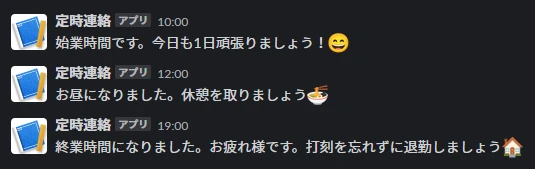
- 10:00 『始業時間です。今日も1日頑張りましょう!😄』
- 12:00 『お昼になりました。休憩を取りましょう🍜』
- 19:00 『終業時間になりました。お疲れ様です。打刻を忘れずに退勤しましょう🏠』
ちなみに弊社ではソフィアちゃんが換気促進の文言を投稿してくれますよ。
Slackアプリの作成
早速作っていきます。
Slackアプリを作るにはアプリの管理権限が必要です。
もしその権限を持っていない場合は、Slackの管理者に問い合わせてください。
まずはSlack APIのページにアクセスして、アプリを新規作成します。
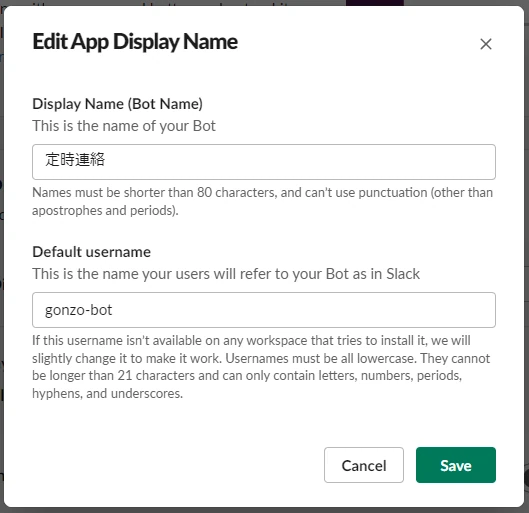
例として『定時連絡』というアプリ名にしました。
以降の手順は詳細に書くとだいぶ長くなってしますので、かなり割愛させていただきます。
詳しい手順はググってみてください。

ボットの設定
チャットに投稿するにはボットユーザーなるものを設定する必要があります。
左メニューのApp Homeページへ移動し、Your App’s Presence in Slackでボットの名前を入力します。
Incoming Webhooksの設定
今回は最も簡単にチャット投稿する方法である、Webhook(ウェブフック)を利用します。
Webhookを使うことで、決められたURLに投稿内容を送信するだけで特定のチャンネルへ投稿ができるようになります。
まずは、左メニューにあるIncoming Webhooksを選択したら、スライドスイッチをOnにしましょう。
下部に現れたAdd New Webhook to Workspaceのボタンをクリックして、投稿先のチャンネルを選択します。
今回は『#test-bot』というチャンネルを選択しました。
Slackアプリの設定は以上になります!
GASの実装をする
Webhook用のURLにリクエストを送信する仕組みをGASで作成します。
下記のURLにアクセスして、GASプロジェクトを新規作成します。

WebhookのURLを取り込む
先ほどSlackアプリで発行したWebhookのURLをGASで使えるように取り込む必要があります。
ソースコード上にべた書きするのもアリですが、一般的な作法として可搬性を重視してプロジェクト固有の値として登録します。
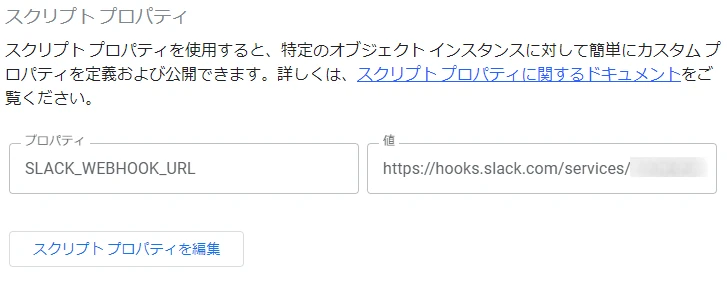
左メニューから『プロジェクトの設定』を選び、スクリプトプロパティに追加します。
プロパティ名はSLACK_WEBHOOK_URLとしました。
プログラムを作る
ここからはコード.gsにプログラムコードを記述していきます。
GASの定時実行には『トリガー』が使えますが、ちょっとした落とし穴があるので注意が必要です。
トリガーによる定時実行の罠
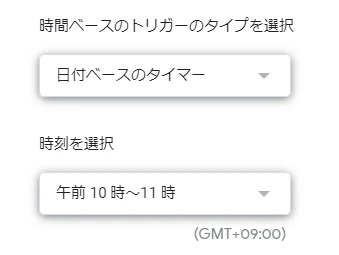
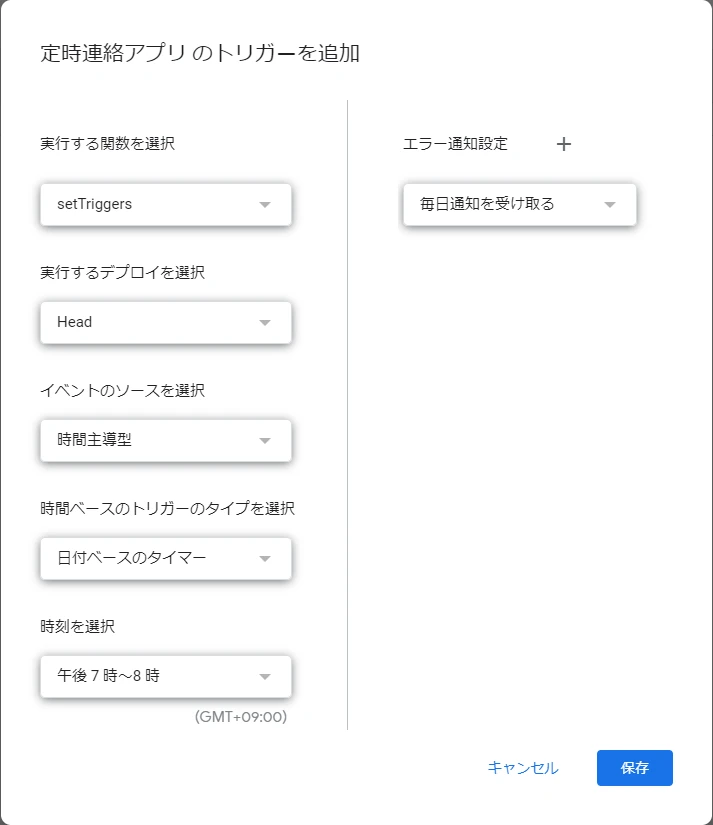
トリガーのタイプに『日付ベースのタイマー』を指定すれば、毎日決まった時間帯に実行することが可能なのですが、残念なことに、あくまで時間帯しか選択できません。
つまり午前10時~11時に設定すると、10時10分に実行されるかもしれないし、10時50分に実行されるかもしれないといった幅ができてしまいます。
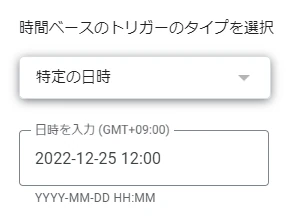
一方、『特定の日時』は繰り返しの無い単発実行ですが、正確に実行できる時間を指定できます。
これらを利用して、
『日付ベースのタイマー』で毎日実行するプログラムから『特定の日時』のトリガーをセットする
といった手法を使って、毎日確実に指定した日時に実行させることができます!

ひと工夫必要なんですね
投稿メッセージの設定
まずは時刻とメッセージを入れた変数を定義します。
|
1 2 3 4 5 6 7 |
/** @type {{ hour: number, message: string }} お知らせメッセージ */ const noticeMessages = [ { hour: 10, message: '始業時間です。今日も1日頑張りましょう!:smile:' }, { hour: 12, message: 'お昼になりました。休憩を取りましょう:ramen:' }, { hour: 19, message: '終業時間になりました。お疲れ様です。打刻を忘れずに退勤しましょう:house:' }, ]; |
次に【指定の時刻に実行されたらメッセージを投稿する関数】を作ります。名前をpostMessageとします。
引数から実行日時が得られるのですが、タイムゾーンがUTCになっているので、+9して日本時間に合わせます。
また、先に登録したスクリプトプロパティはPropertiesService.getScriptProperties().getProperty(...)で取得できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/** * 実行日時に該当するメッセージを投稿する. * * @param {?Object} event */ function postMessage(event = null) { const triggerHour = event !== null ? event.hour + 9 : (new Date()).getHours(); const { message } = noticeMessages.find(item => item.hour === triggerHour); const payload = JSON.stringify({ text: message }); const params = { method: 'post', contentType: 'application/json', payload }; console.log(params); const url = PropertiesService.getScriptProperties().getProperty('WEBHOOK_URL'); UrlFetchApp.fetch(url, params); } |

SlackのWebhook URLに送信するパラメータついては公式ドキュメントをご参考ください。

そして、毎日実行する【指定した時間に実行するトリガーを設定する関数】を作ります。名前をsetTriggersとします。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/** * 本日分の定時実行トリガーをまとめてセットする. */ function setTriggers() { const time = new Date(); time.setMinutes(0); noticeMessages.forEach(({ hour }) => { time.setHours(hour); ScriptApp.newTrigger('postMessage').timeBased().at(time).create(); }); } |
プログラムコードは以上になります。
下記をクリックすると完成したコード全体を見ることができます。
クリックしてソースコードの全文を見る
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
/** @type {{ hour: number, message: string }} お知らせメッセージ */ const noticeMessages = [ { hour: 10, message: '始業時間です。今日も1日頑張りましょう!:smile:' }, { hour: 12, message: 'お昼になりました。休憩を取りましょう:ramen:' }, { hour: 19, message: '終業時間になりました。お疲れ様です。打刻を忘れずに退勤しましょう:house:' }, ]; /** * 実行日時に該当するメッセージを投稿する. * * @param {?Object} event */ function postMessage(event = null) { const triggerHour = event !== null ? event.hour + 9 : (new Date()).getHours(); const { message } = noticeMessages.find(item => item.hour === triggerHour); const payload = JSON.stringify({ text: message }); const params = { method: 'post', contentType: 'application/json', payload }; console.log(params); const url = PropertiesService.getScriptProperties().getProperty('SLACK_WEBHOOK_URL'); UrlFetchApp.fetch(url, params); } /** * 本日分の定時実行トリガーをまとめてセットする. */ function setTriggers() { const time = new Date(); time.setMinutes(0); noticeMessages.forEach(({ hour }) => { time.setHours(hour); ScriptApp.newTrigger('postMessage').timeBased().at(time).create(); }); } |
日付ベースのタイマーでトリガーをセットする
前項で作成したsetTriggers関数を毎日実行するトリガーを作成しますが、日の最初のメッセージ投稿時刻より早い時間帯を指定しましょう。
とりあえず午前7~8時ぐらいにセットしておきます。
完成!
これで一通りが組みあがりました。
これで指定した時刻にSlackのチャンネルにこのように表示されれば成功です👏
うまく動かない場合は、setTriggers関数やpostMessage関数を手動でテスト実行して原因を探ってみると良いですよ!
おわりに
今回はSlackに定時投稿するだけのアプリを作ってみました。
これでも一応の実用性はあると思いますが、まだまだ工夫して使いやすくする余地はありますね。


などなど、日々改良していってます!
皆さんもぜひSlackアプリを応用して活用してみてください💪
円滑な開発業務を支える為に内製ツールを作り、こういった改善点や要望に応えて改良していく役割もニッチですが大事な仕事です。
というように、ゲーム開発はユーザーに見えている部分だけでなく、裏方でもエンジニアが活躍しているんだよ~というのをお伝えしました。
これからもこういった路線で執筆して参りますので、今後とも宜しくお願い致します🙇♂️