こんにちは。アートデザイナーの向田です。
今回のブログではPhotoshopを使ったクッキーの描き方を紹介します。

くまちゃんの顔型クッキーを作っていきますよっ
①クッキーの形を決める
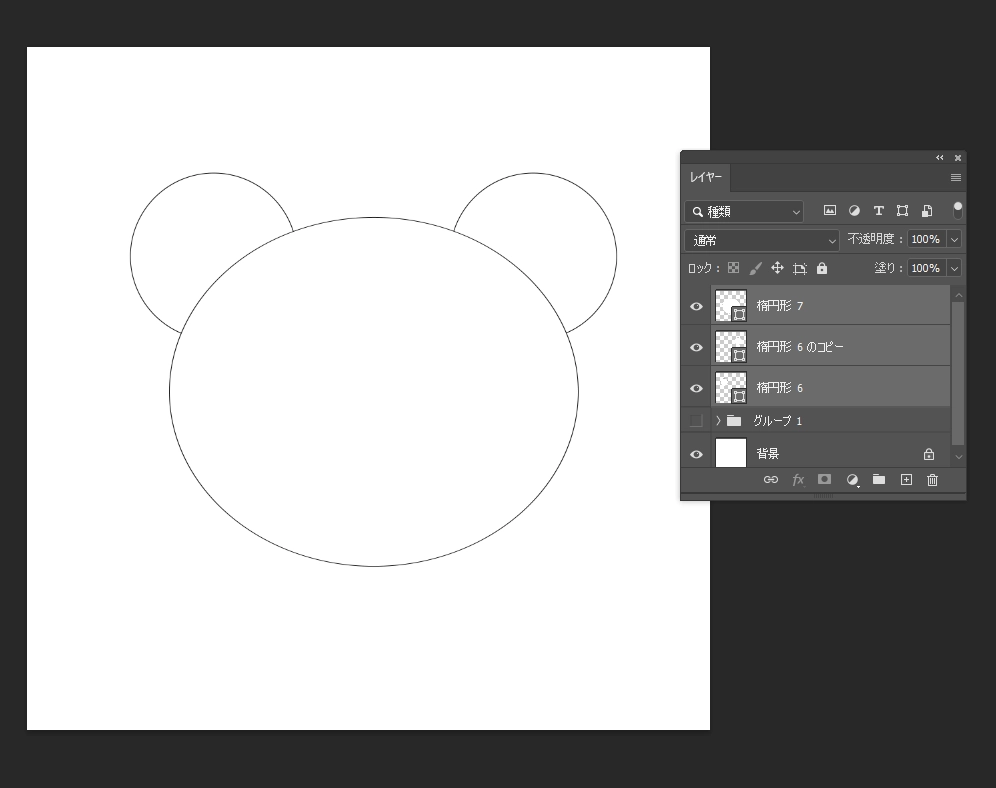
 楕円形ツールでシェイプパスを作成します。(ショートカットキー:U)
楕円形ツールでシェイプパスを作成します。(ショートカットキー:U)
②シェイプを結合する
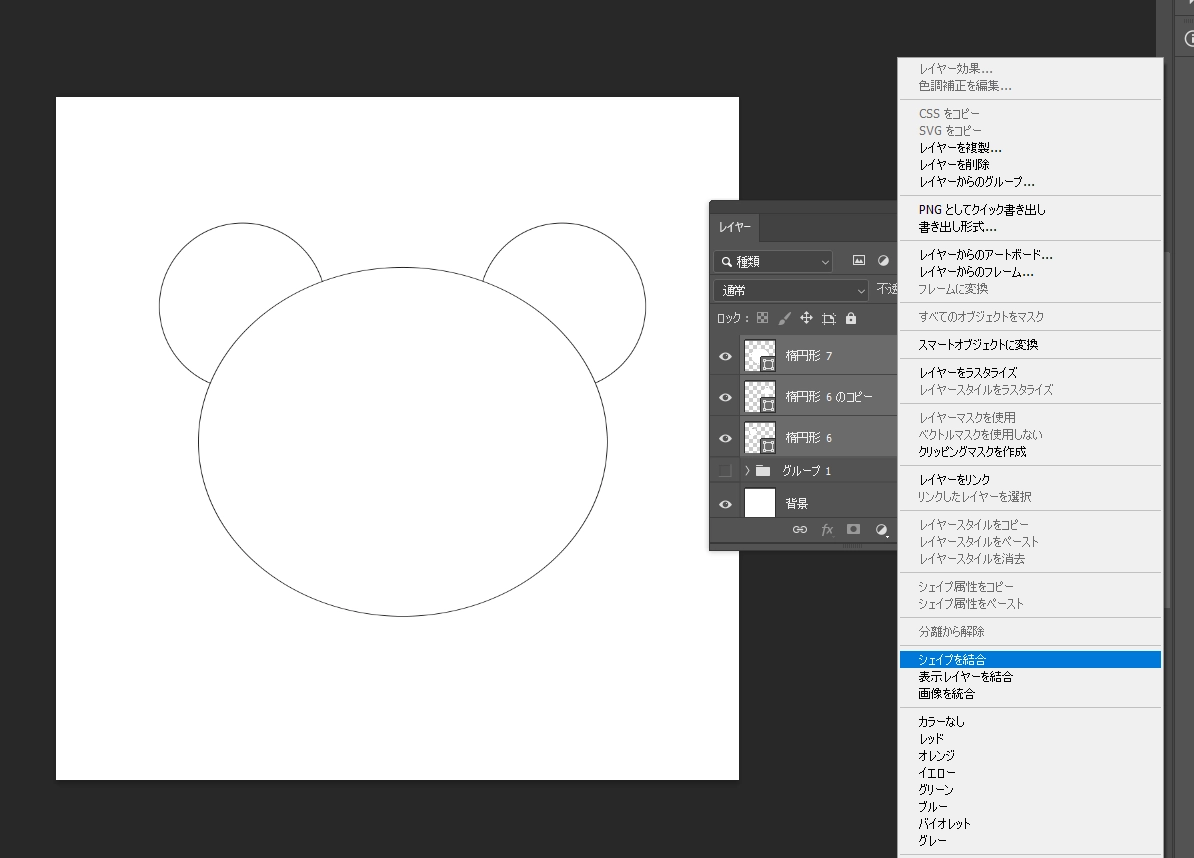
 作成した楕円形をすべて選択してレイヤーパネルの上で右クリックし、シェイプを結合を選択。
作成した楕円形をすべて選択してレイヤーパネルの上で右クリックし、シェイプを結合を選択。
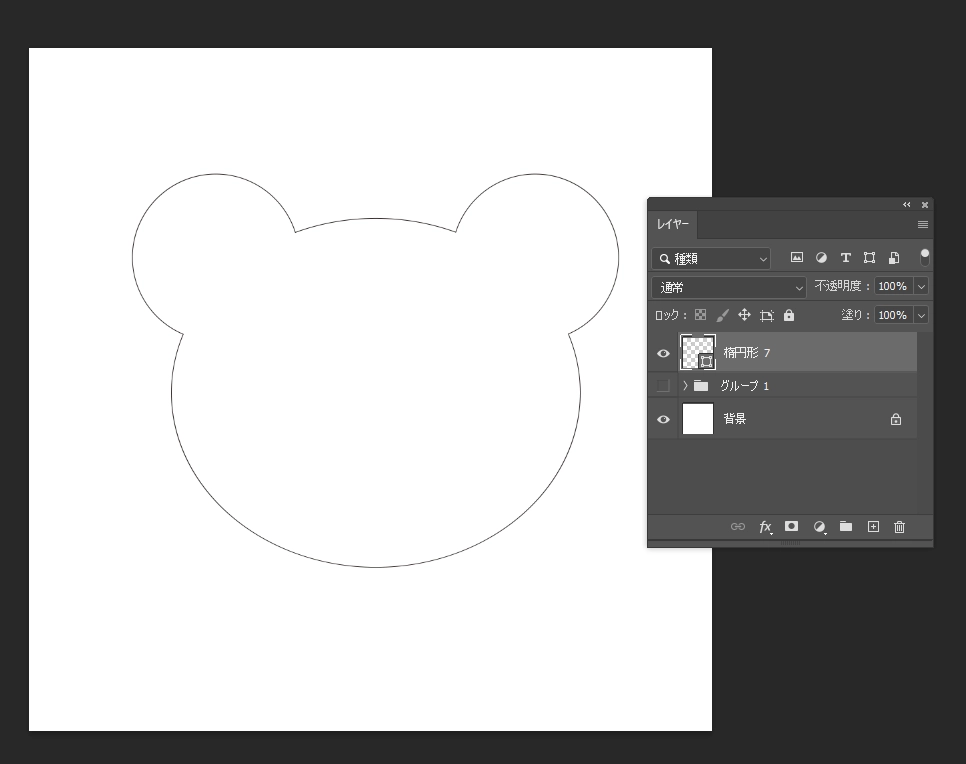
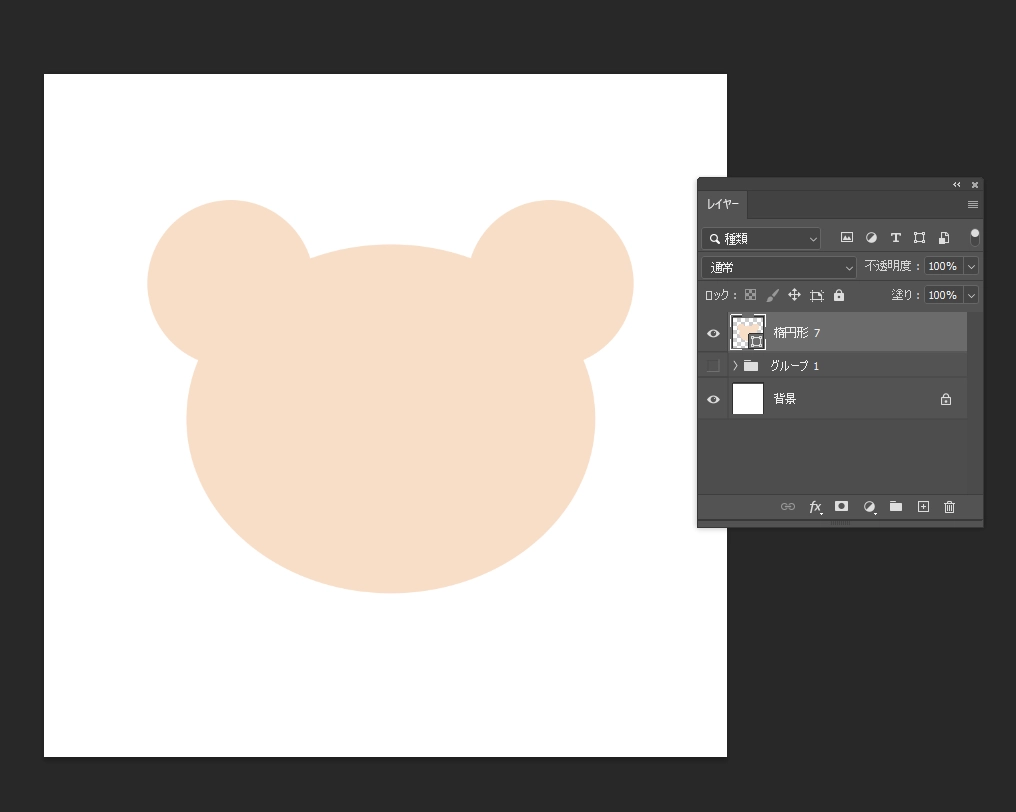
 結合したことで耳部分の境界線が消えました。
結合したことで耳部分の境界線が消えました。
③色をつける

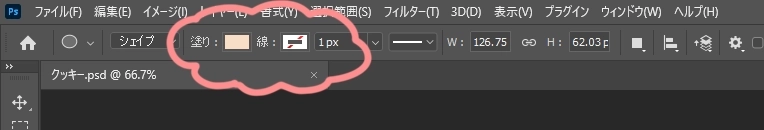
色を変えたいシェイプレイヤー(さっき作成したくま型)を選択したまま、
楕円形ツールを選択(ショートカットキー:U)すると画像のようなメニューが表示されます。
塗りをクッキーに使用したい色に変更します。今回は線を「なし」に設定します。
 のちのち焼き色を付けたいので薄めの色にしました。
のちのち焼き色を付けたいので薄めの色にしました。
④焼き色をつけていく
レイヤー効果を使用します。

効果をつけたいレイヤーをダブルクリック
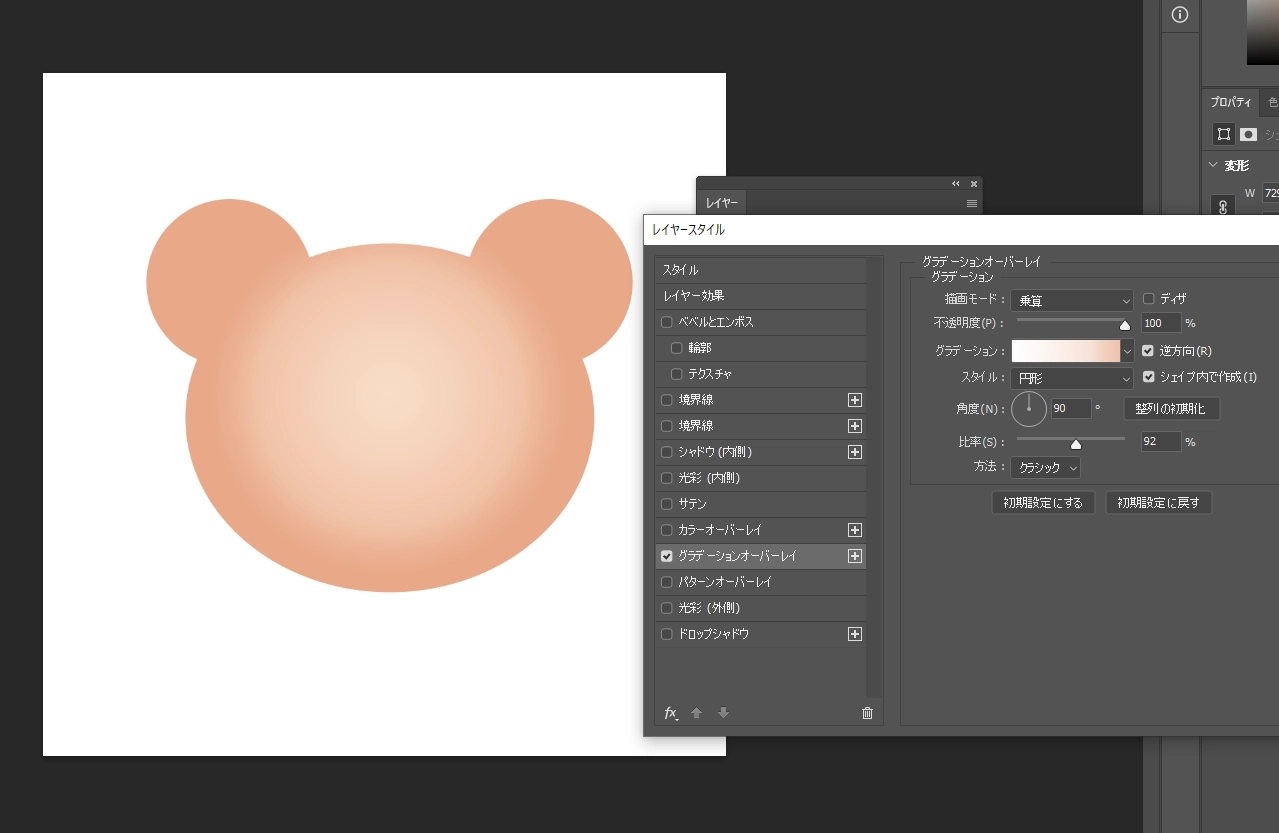
 周りがこんがり焼けた感じを出すため、「グラデーションオーバーレイ」をかけていきます。
周りがこんがり焼けた感じを出すため、「グラデーションオーバーレイ」をかけていきます。
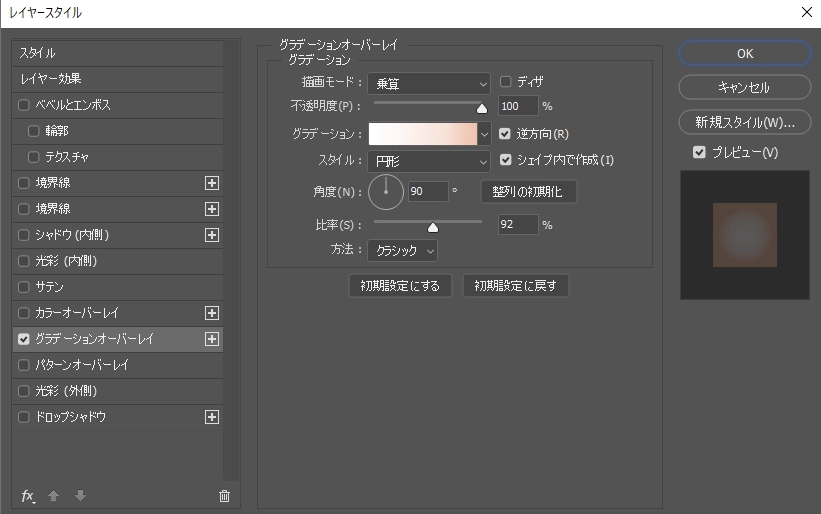
 こんな感じの設定でかけました。
こんな感じの設定でかけました。
③立体感を出す
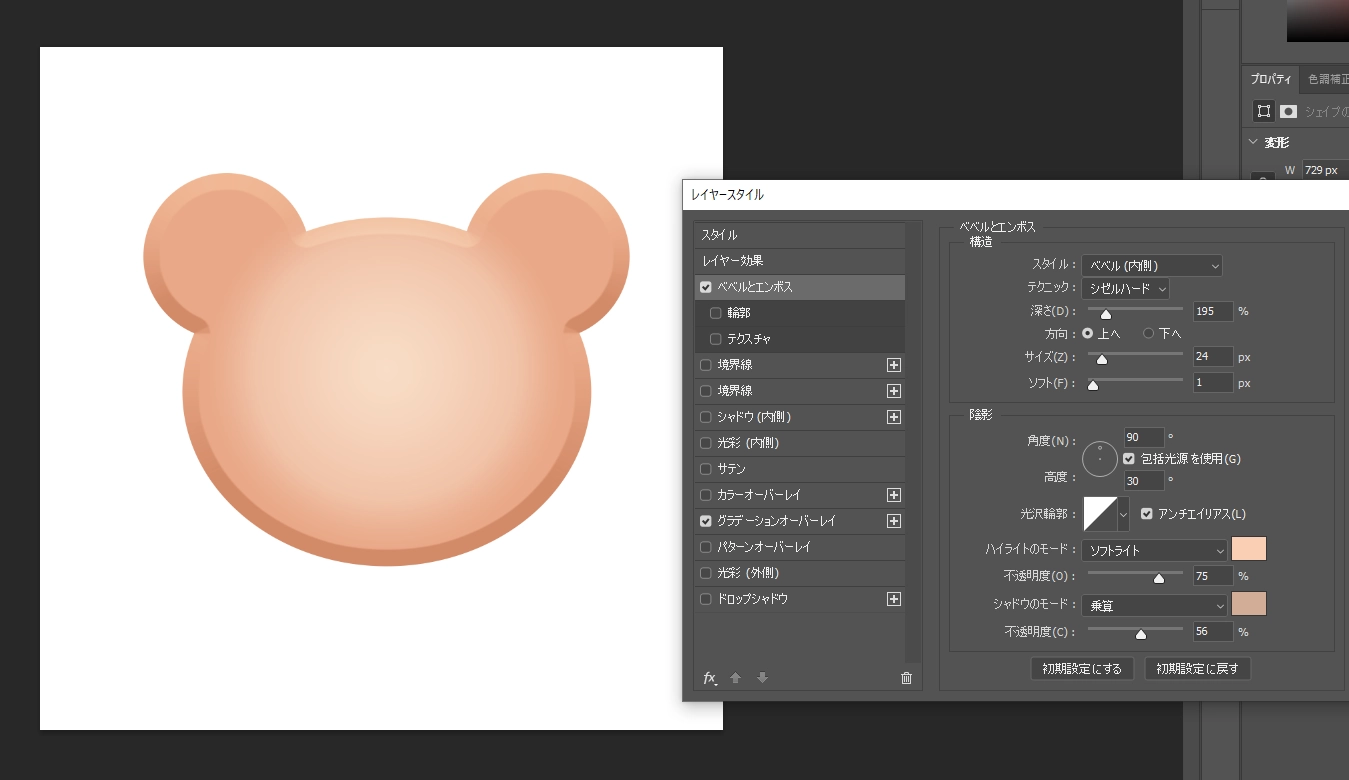
 「ベベルとエンボス」にチェックをいれます。
「ベベルとエンボス」にチェックをいれます。
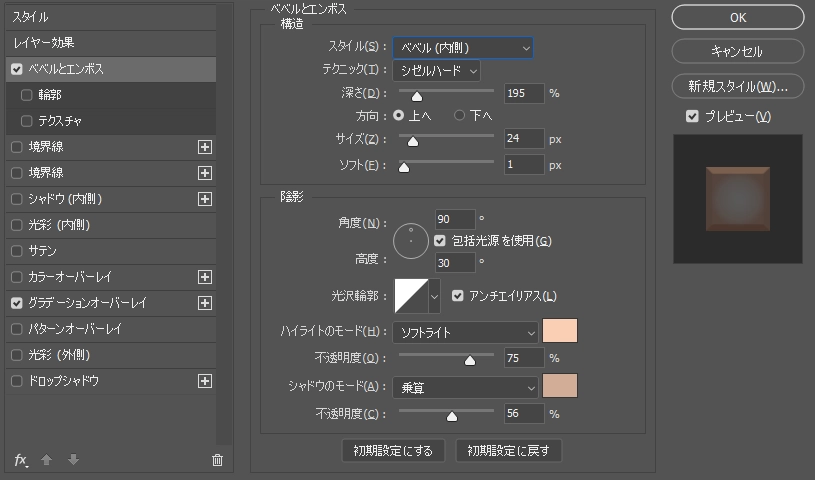
 こんな感じの設定でかけました。
こんな感じの設定でかけました。
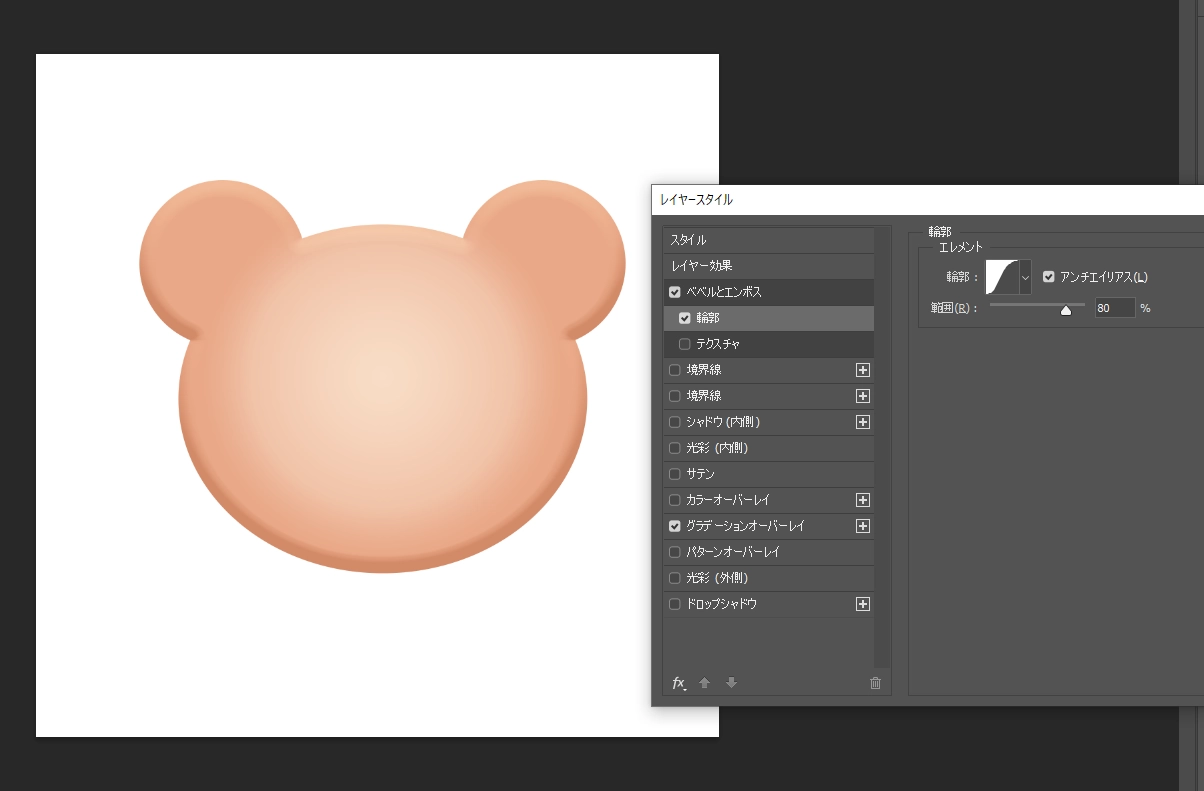
 ベベルとエンボスの下にある「輪郭」にもチェックを入れます。影がやわらかくなりました。
ベベルとエンボスの下にある「輪郭」にもチェックを入れます。影がやわらかくなりました。
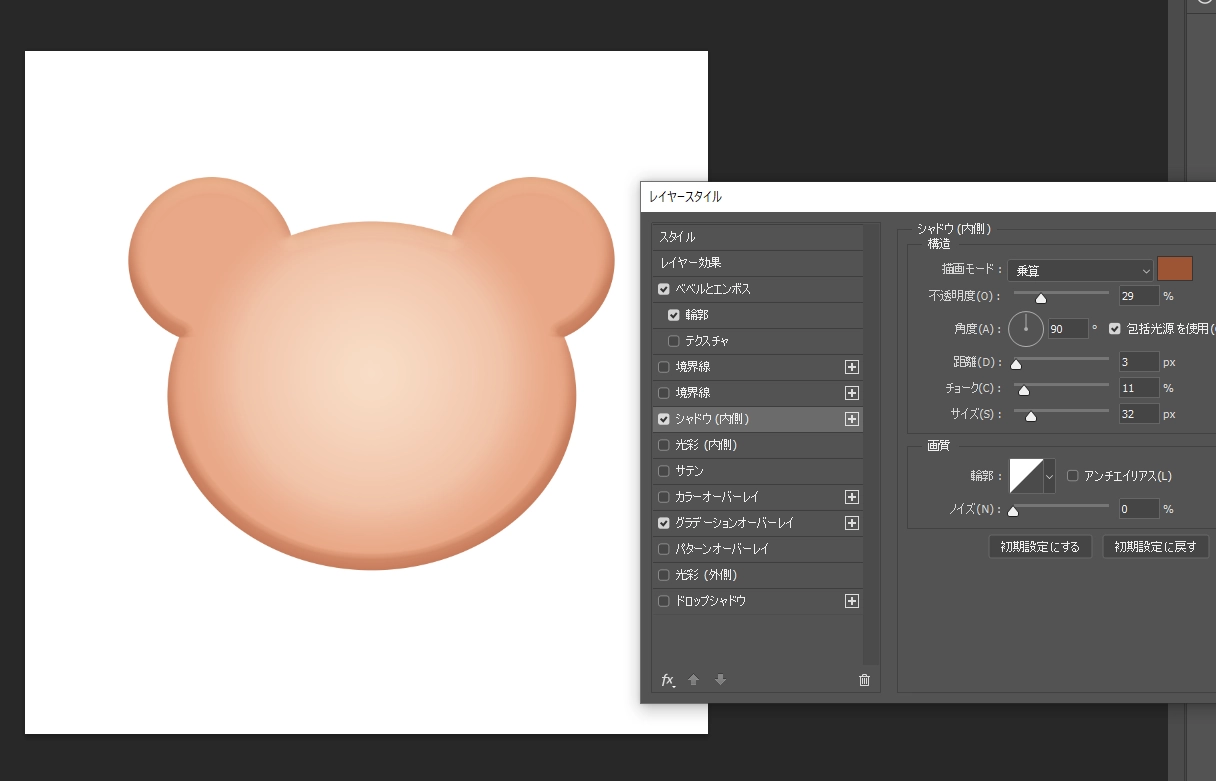
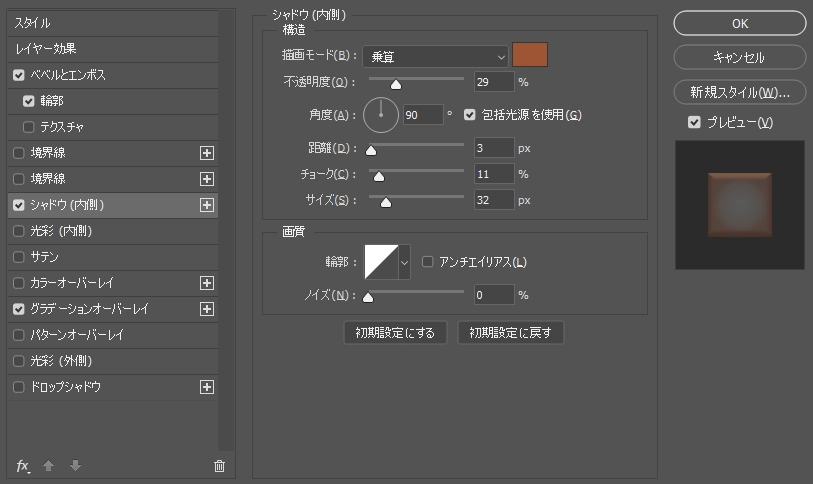
 影を全体的に入れてもうすこし立体感を出したいなと思ったので、「シャドウ(内側)」にチェックを入れます。
影を全体的に入れてもうすこし立体感を出したいなと思ったので、「シャドウ(内側)」にチェックを入れます。

こんな感じの設定でかけました。
④テクスチャをつける
クッキーに限らず、
ゲームに使用するオブジェクトにはこういう質感、素材、というのが伝わるようにテクスチャをつけます。
クッキーといえば表面のデコボコした感じが特徴的なので、それを表現していきます。

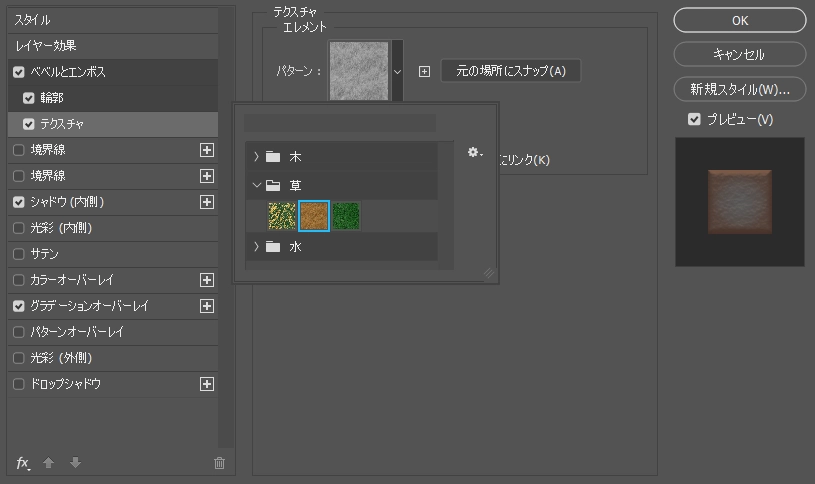
ベベルとエンボスの「テクスチャ」にチェックを入れて、左から2番目の草を選択します。

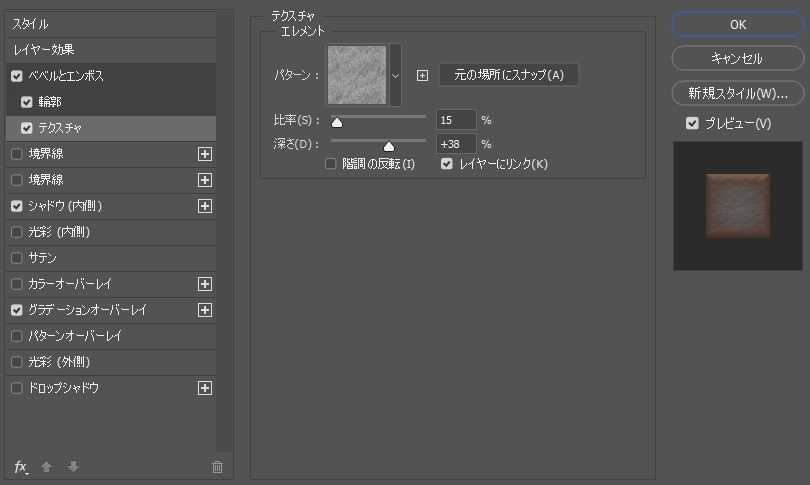
比率、深さの設定はこんな感じにしてみます。

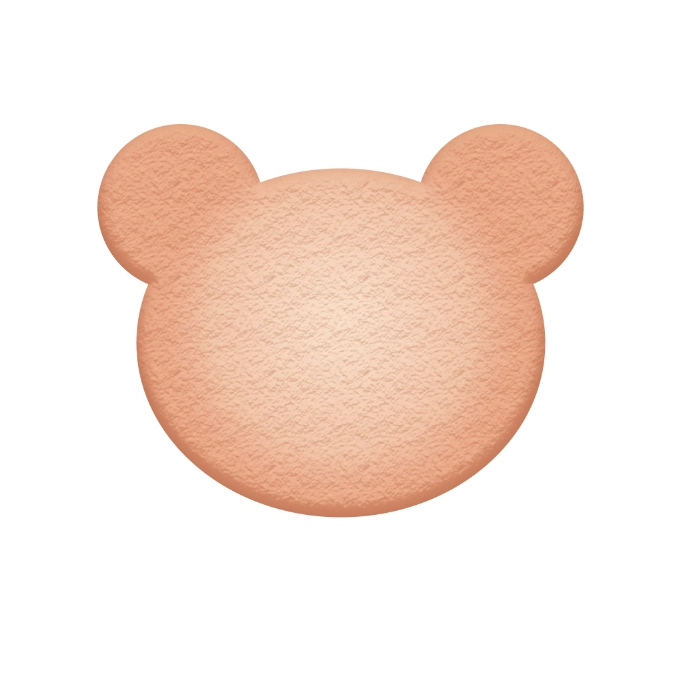
だいぶクッキーっぽい質感になりました。
ここから少し調整するだけでしっかりクッキーになるかな…と思っています(今回は省略します)。
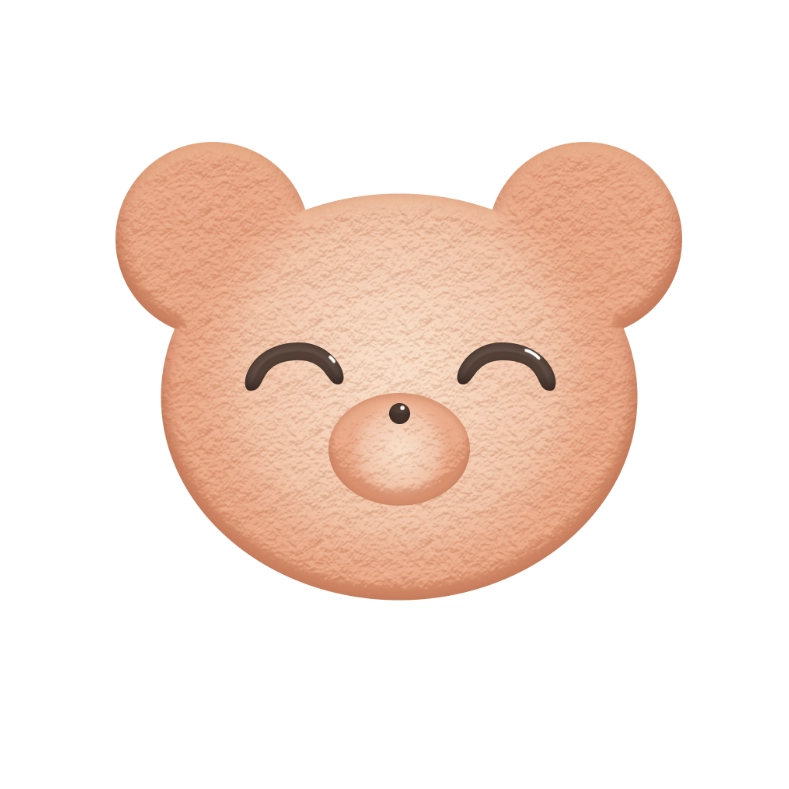
⑤完成

同じ要領で鼻の部分を作って、チョコペンぽく顔を描いて完成です。
最後に
描きたいモチーフが決まった時点でPhotoshopのツールをいろいろ試してみると、
これを使ったら実物の雰囲気に近づけられそう!というものが何かしらあったりします。
作業の時間短縮にもなるし、描くのが難しい質感なども簡単に描くことができて便利です。
効果にはたくさんの種類とたくさんの使い方があります。クッキーの描き方も最近発見したばかりなので、
もっと勉強していけば描けるものの幅がすごく広がるだろうな~と思っています。

まだまだ研究が必要ですねっ



