こんにちは。アートデザイナーの向田です。
今回は不定期連載2回目です。前回に続いておやつベアコーデをつくっていきます。
ラフが決定したので、それを元に清書を行っていきます。
今回は、衣装のモデルを作るとしたら3Dで表現したい部分(テクスチャ以外)の構造を決めていきます。
2つの違いをざっくり違いを説明すると、
3Dで表現したい部分→立体的な形で作成する
テクスチャ→画像データを貼り付けて表現する(柄やちょっとした装飾など)
という感じです。
使用ソフトはCLIP STUDIO PAINTです。

決定したラフはこちらですっ!

ラフは正面のみですが、背面や側面のデザインもどういう構造になっているか描いていきます。
正面に合わせて作成していきたいので、まずは正面図を整えます。

似た形状の服の資料を集め、それを参考に服の形やリボンの形など細かい部分を整えました。
せっかくおやつベアコーデという名前なのでボトムスのくまにもおやつを持たせたい!
シューズに爪がついているから手袋にも共通してつけたい!
などの変更したい部分も出てきたので、合わせて調整しています。
今回くまもモデルで作成したい部分として描いていますが、実際搭載してもらう場合
別途くまの三面図も必要になるかもしれません(今回は省略)
帽子のレースアップはラフの時点ではただ貼り付けているように見えるので、
ただの穴に通してるのかな?それともハトメがあるのかな?など細かい部分も決めながら描きました。


ハトメに通しましたっ!
正面図が出来たので、背面図と側面図を作成していきます。
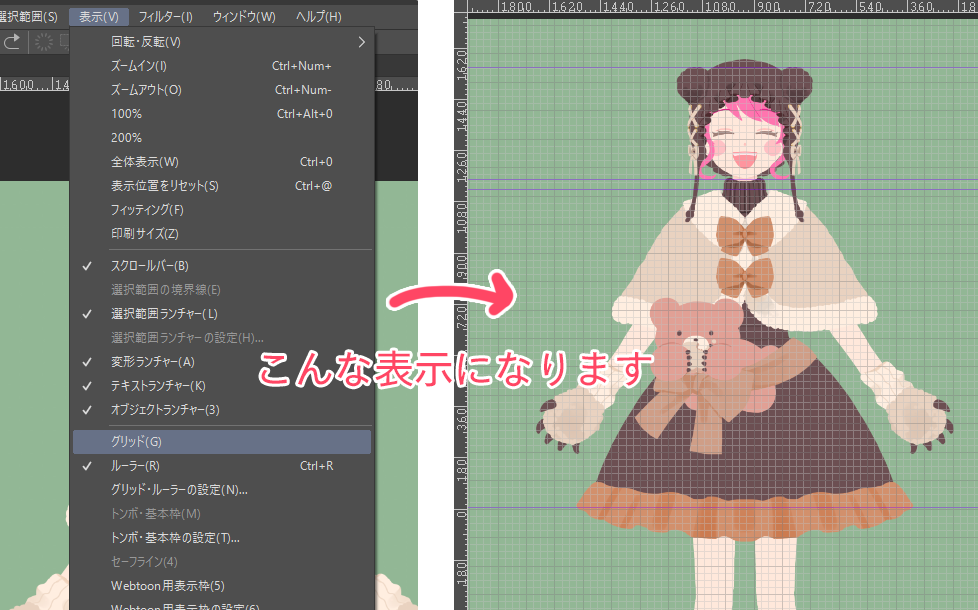
正面図に丈やリボンの位置などを合わせていきたいので、まずはグリッドを適用します。

定規ツール(Ctrl+R)と合わせて使用することで、どの位置にスカートの裾があるか等分かりやすくなります。
グリッドと定規ツールを併用しつつ、ウィンドウを分割して並べるのもとても便利です。
より簡単に見比べながら描けます。

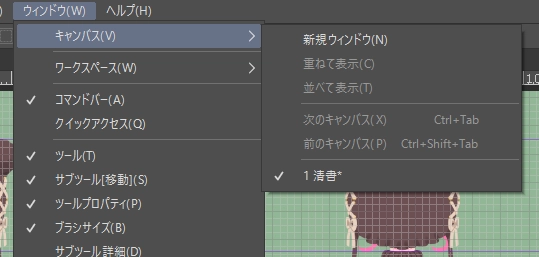
ウィンドウ→キャンバス→新規ウィンドウを選択すると、今作業中のウィンドウが複製されるので、
ドラッグして並べます。

こんな感じで並べて表示できます。(片方のウィンドウで描いたものはもう片方にも適用されます)

正面図に位置を合わせながら描いて完成です。(テクスチャが未作成なので少し寂しい印象ですが…)
テクスチャで表現したい新たな案が出たので忘れないようメモっておきます。
ツメが鋭利で少し怖い印象なので、デコって可愛くしたいなと思っています。

第三回ではテクスチャを作成していきます!



