こんにちは。アートデザイナーの向田です。
今回は不定期連載最終回になります。
第1回、第2回に続いておやつベアコーデをつくっていきます。
今回はテクスチャを作成します。

テクスチャはモデルに貼り付ける画像データのことです!
こちらのラフでいうとクッキーや柄などですね。
第1回で作成したラフです。

テクスチャ作成に使用するソフトはAdobe Photoshop、Illustratorです。
クッキーの作成
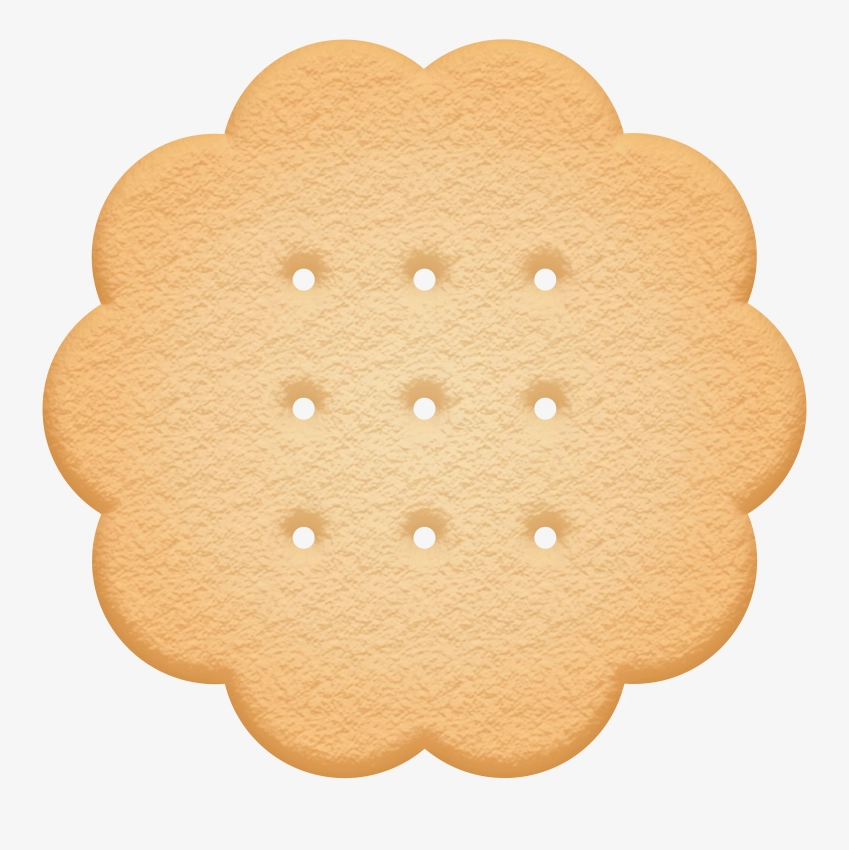
まずは赤丸で囲ったクッキーを作成していきます。

Illustratorを開き、楕円ツール(ショートカット:L)を選択し、適当にぬりつぶしの円を作成します。

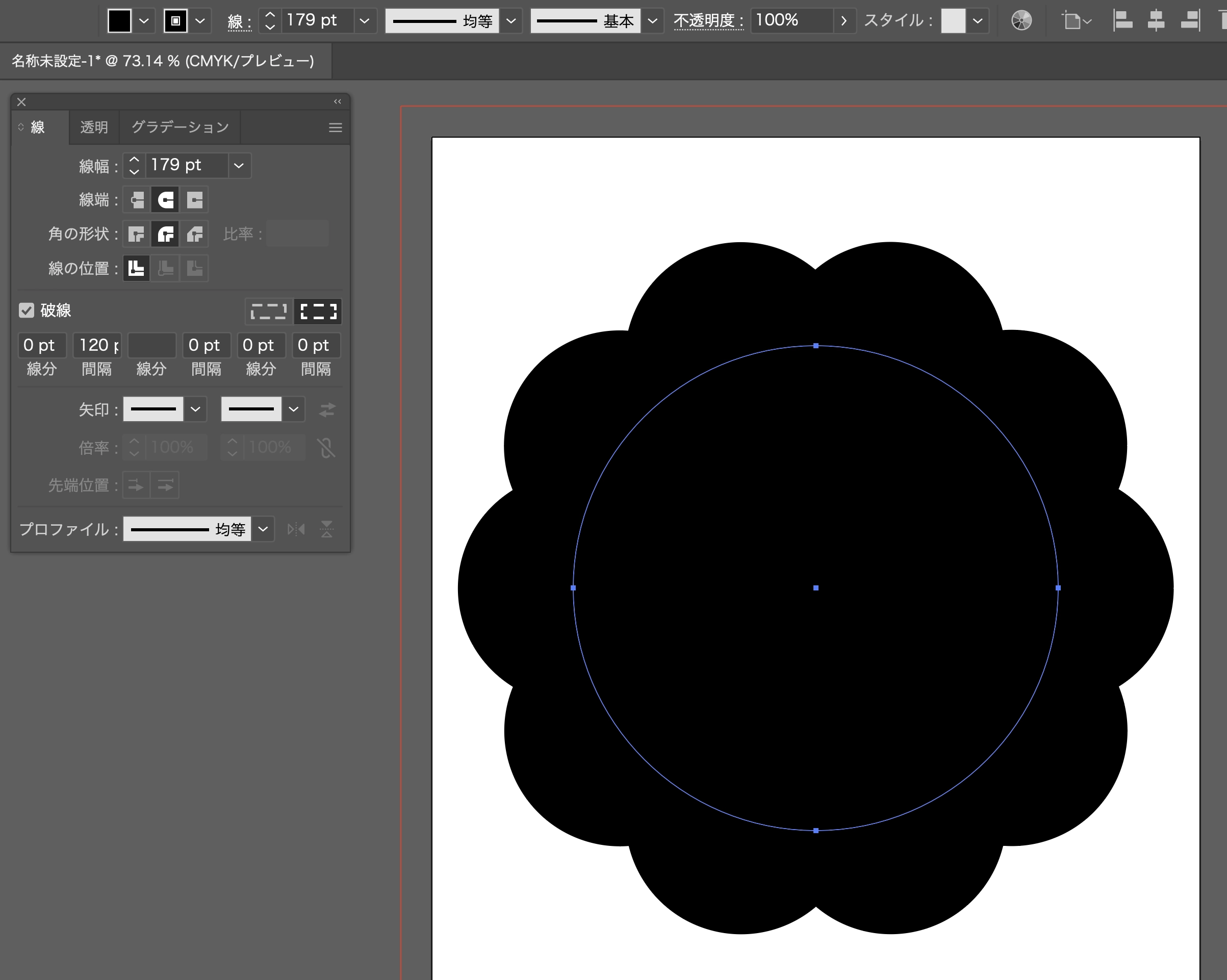
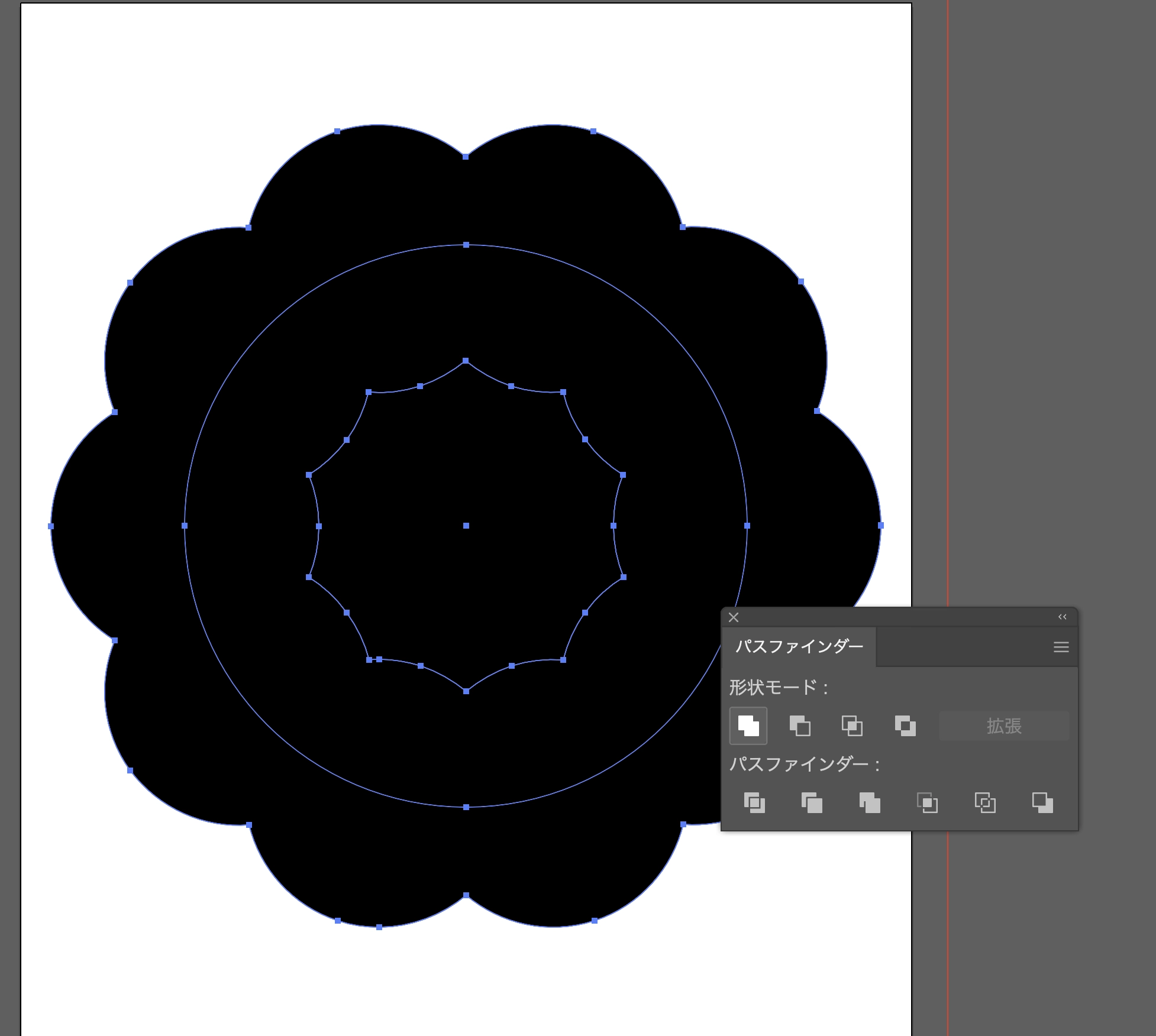
線ツールを選択し、円の周りを点線で囲みます。
円のサイズによるのでバランスを見ながらになりますが、今回の点線はこのような設定にしました。


もこもこの形になりましたねっ!
見た目ではもこもこしていますが、
実際には「点線状態の線」が円の上に乗っかっているだけの状態なので
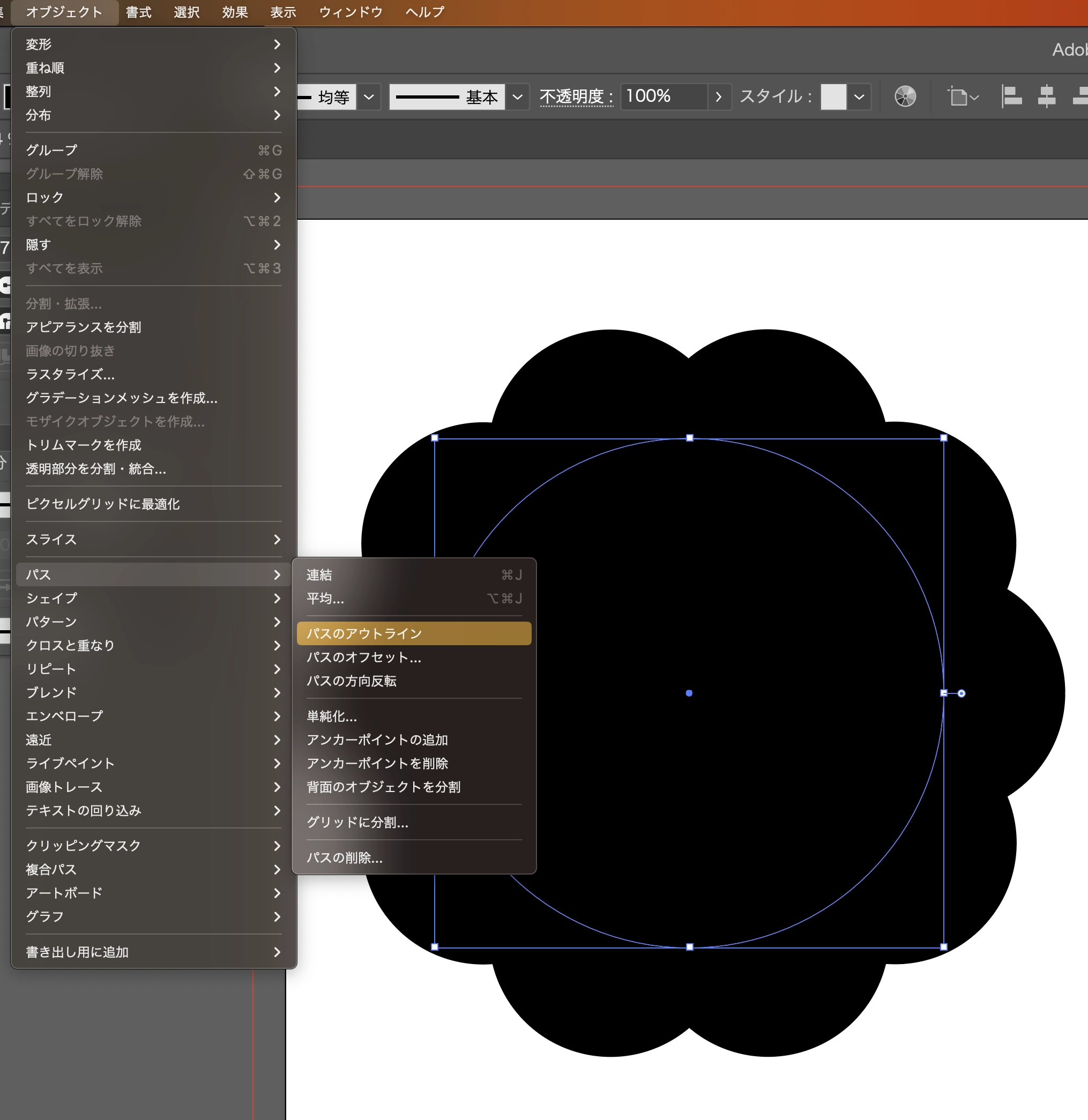
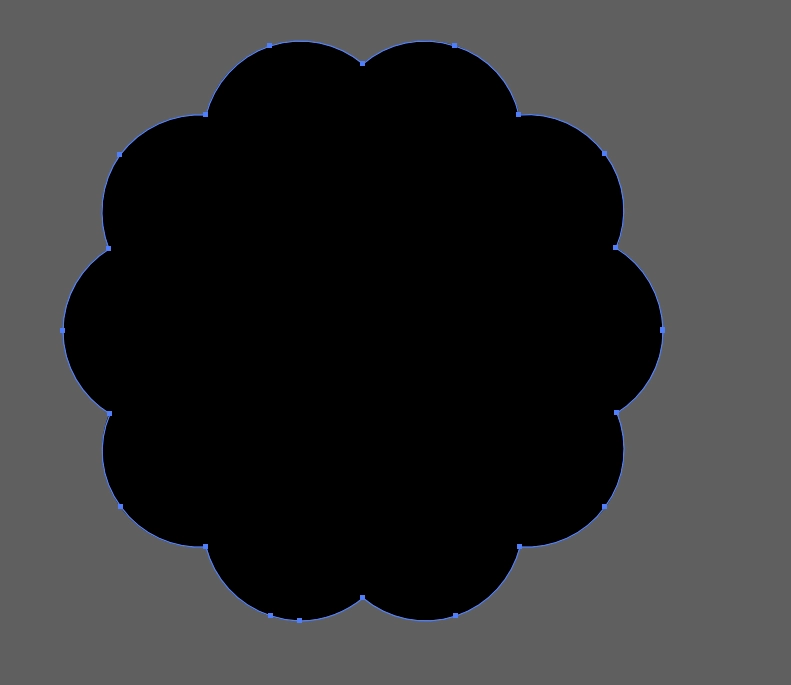
「パスのアウトライン」を選択し、点線をアウトライン化します。
今回は点が大きいので点同士くっついている状態ですが、
アウトライン化すると点線の「・・・」がひとつひとつバラバラの丸になります。
アウトライン化しただけでは点線と最初に作成したぬりつぶしの円がバラバラになっているので、
パスファインダーの上段一番左のアイコンを選択します。

ひとつのかたまりになりました。

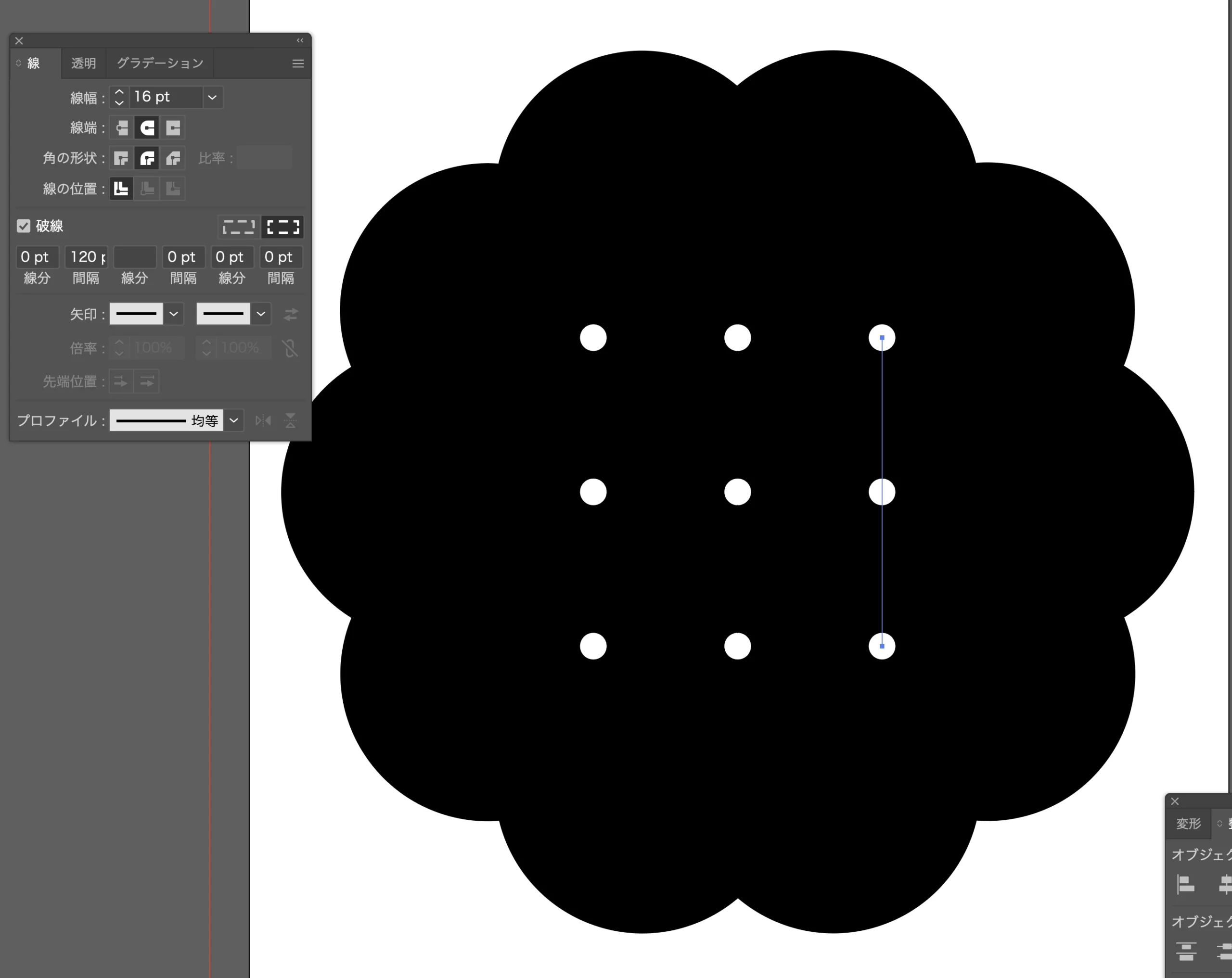
作成したもこもこの上に点線を3列置きます。
こちらの点線も先ほどと同じ要領ですべてアウトライン化します。

アウトライン化した後、3列の点線をすべて選択しグループ化します(ショートカット:Ctrl+G)
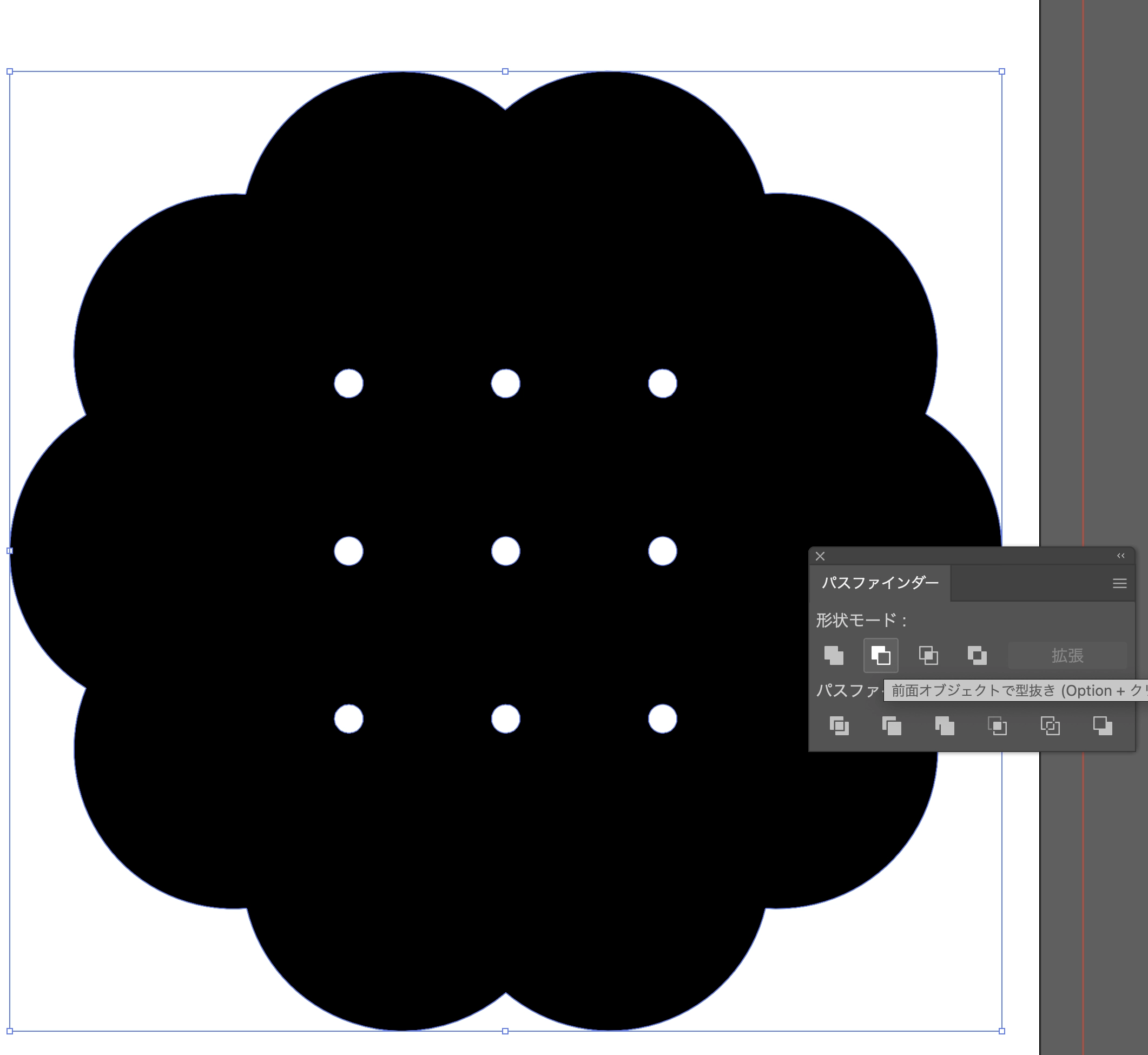
3列の点線ともこもこすべてを選択し、パスファインダーの上段左から2番目のアイコンを押します。
そうするともこもこに点線の形の穴が開いた状態になり、ひとつのかたまりになります。

シェイプをコピーしてPhotoshopのキャンバスに「シェイプレイヤー」としてペーストし、
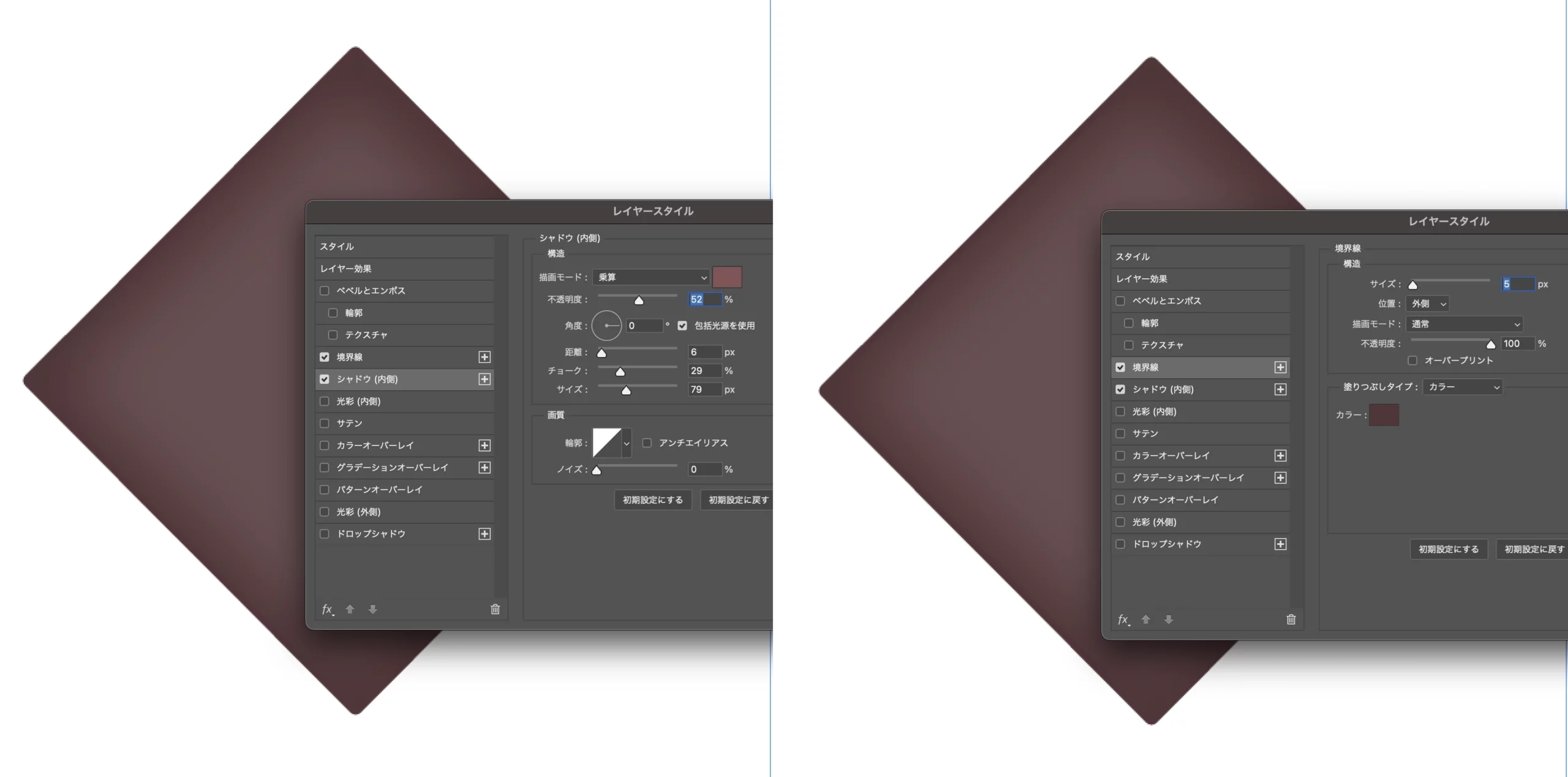
こちらの記事で書いた効果をシェイプに適用します。

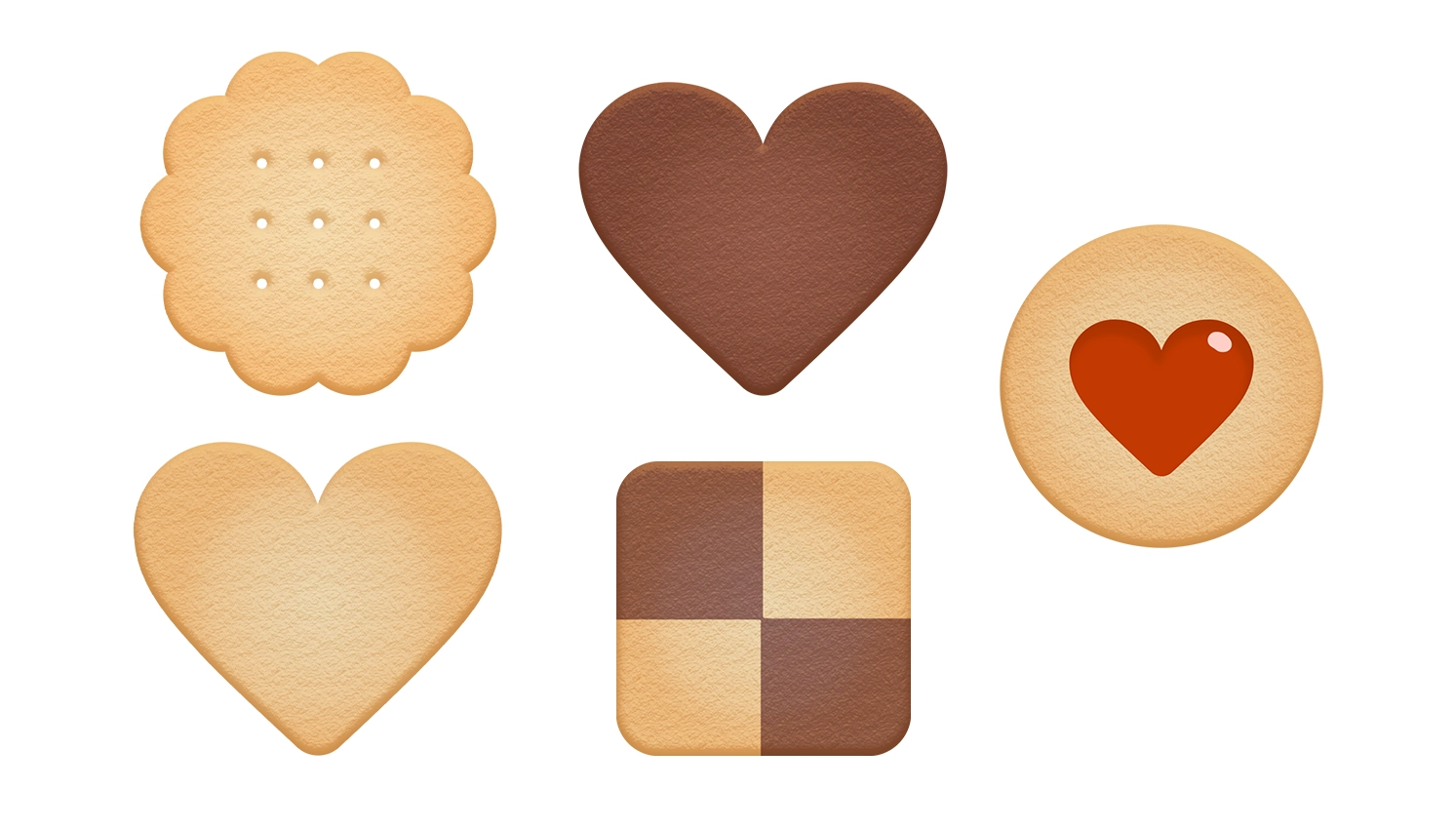
こんな感じの要領でほかのクッキーも作っていきます。


おいしそう~
パターン柄の作成
次はスカートのキルティング柄を作成していきます。
シェイプを作成し、Photoshopのパターンプレビューを使って配置していきます。
くわしくはこちらの記事に書いてあります。
それを等間隔で並べるだけで柄になりました。
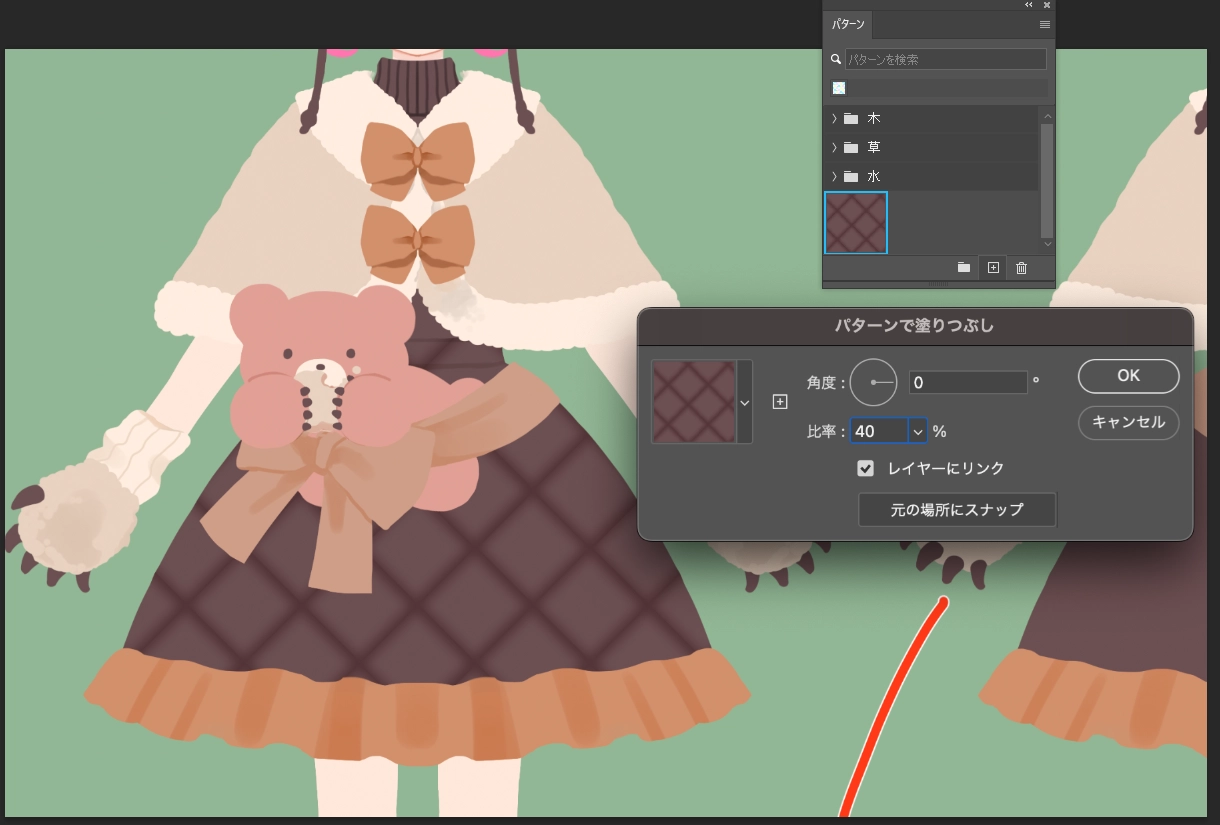
柄の画像を開いた状態でパターンツールの+ボタンを押して登録します。
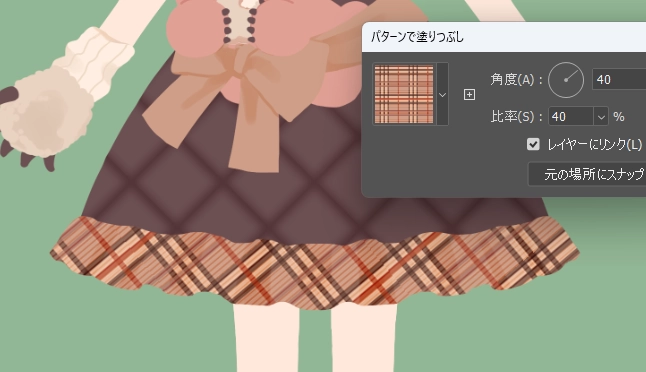
その後デザイン画に柄のアイコンをドラッグすると適用されます。大きめに作ったので40%で適用しました。

チェック柄も同じ要領で作成し、角度をつけて適用してみました。

作成したテクスチャをデザイン画に適用
前回作成したデザイン画にテクスチャを適用して完成です。
全部位共通モチーフにした方が統一感が出るので
帽子のあみあげリボンはやっぱりやめてクッキーとリボンに差し替えました。
スカートの裾部分もくまが密集しすぎていたのでクッキーを挟んでいます。

可愛くするぞ!という気合が入りすぎて要素がもりもりになってしまったなーという反省がありました。
描けば描くほど発見や反省がたくさん積み重なっていくので
アイディアを形にすることは学びが多く本当に大切なことだなと感じています。
また今回はひとりで作成しましたが、
実際にゲームに載せるコーデを作るときはデザイン画作成やモデル作成に入る前に
ディレクターさんやデザイナー&モデルチームの皆さんに見てもらい、
「こうしたらもっとかわいくなりそう!」「この要素はなくしたほうがスッキリ見えるかも」など
コーデがより可愛く、コンセプトがより伝わりやすくなるような意見をたくさんもらって
ひとつのコーデにたくさんの人のアイディアが詰め込まれていきます。

みんなの力が合わさって
可愛さがどんどん磨かれていきますよ!