こんにちは。アートデザイナーの向田です。
今回はデザインデータ作成におけるお役立ちツールについてお話をしたいと思います。
用途によってやり方も変わると思いますが、今回は色違いのデザイン画をたくさん作る場合に便利な方法を紹介していきます。

こちらは前回完成させたデザイン画ですが、色違いのデザイン画を作成する予定のあるものはこれから説明する以下を行っておくと便利です。
- モチーフのスマートオブジェクト化
- 同じ色のレイヤーをまとめ、べた塗り化しておく
スマートオブジェクトの編集

まずはスマートオブジェクトについて説明していきます!
スマートオブジェクトの作り方はこちらの記事で紹介しています。
モチーフをスマートオブジェクトに変換してから配置し、共通するモチーフはCtrl + Jで複製して配置していきます。
そうすることで、モチーフに変更をかけたくなった際にすべて一括で編集することができます。
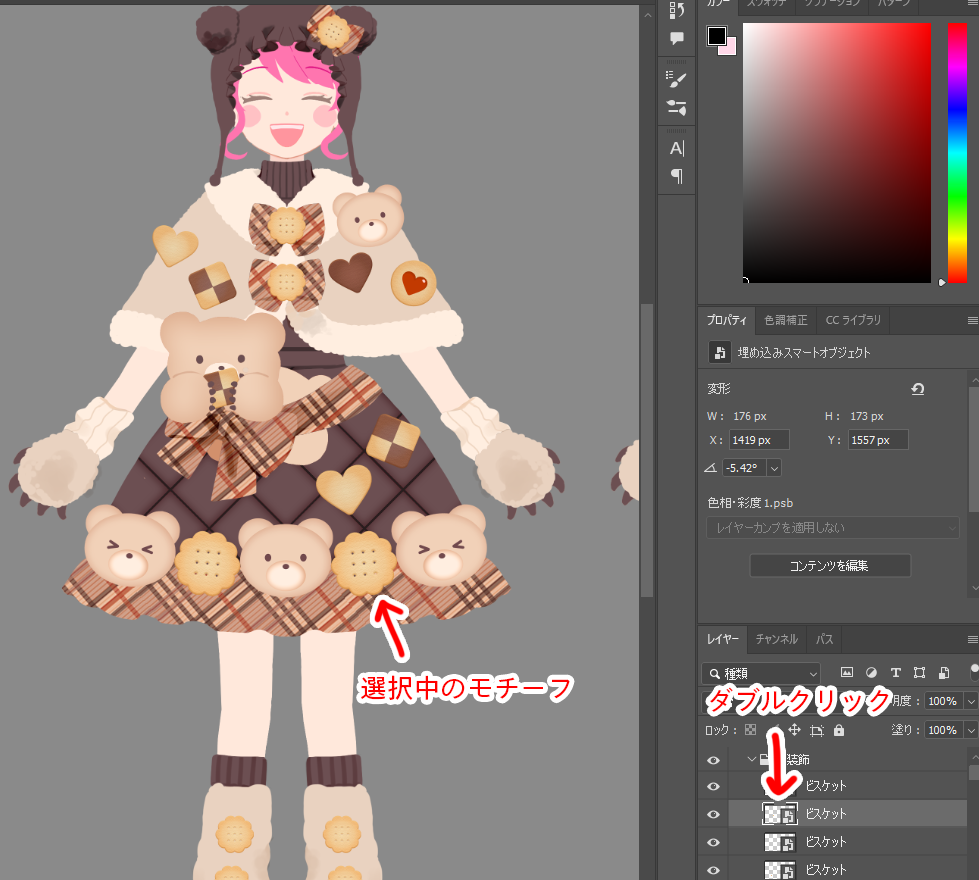
①レイヤーパネルのスマートオブジェクトをダブルクリックして

データを開きます

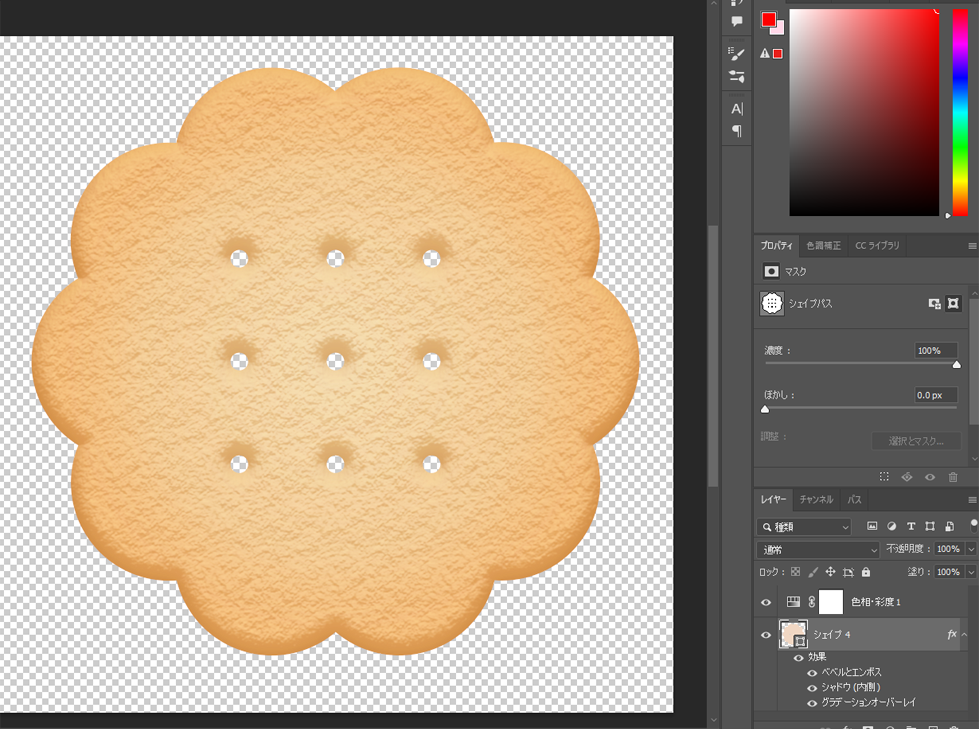
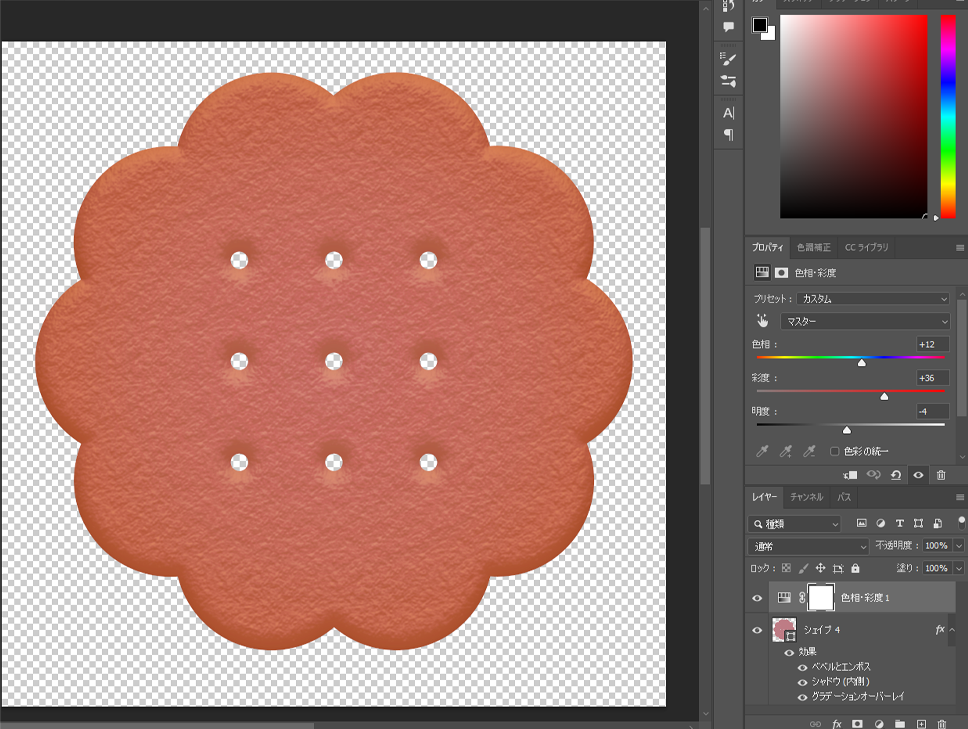
②色を変更して保存

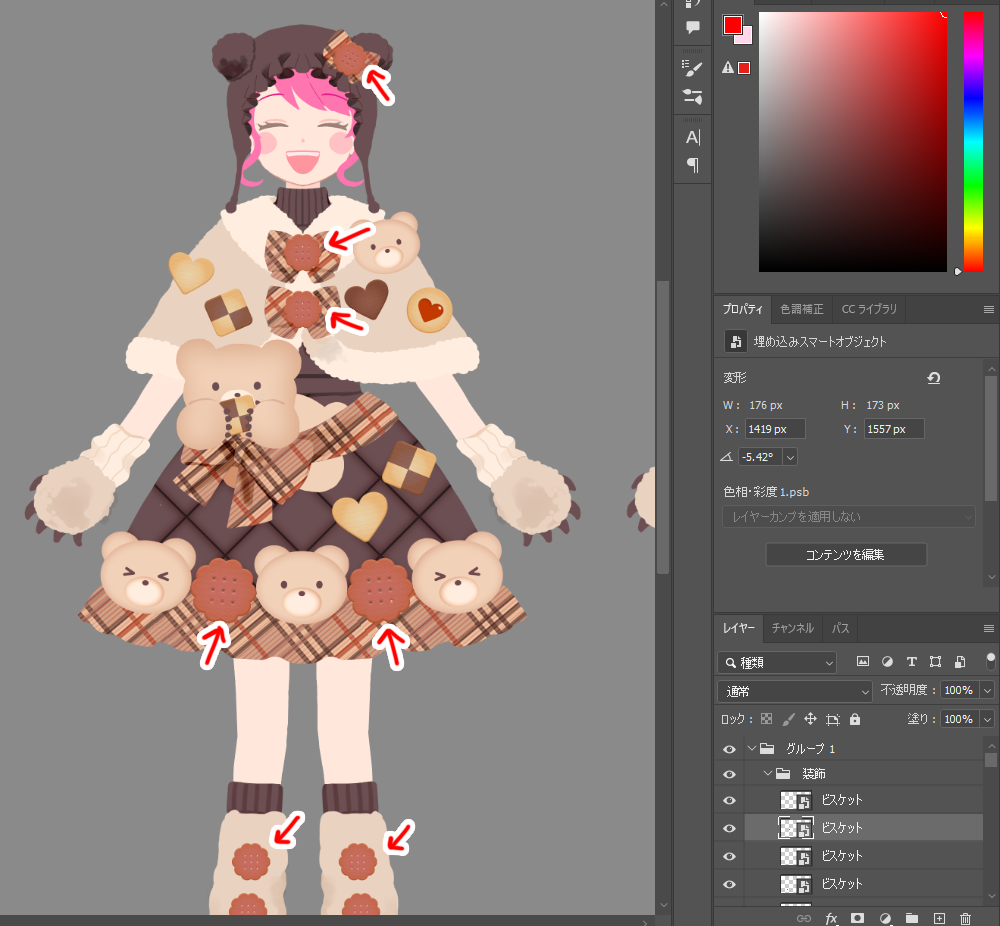
③共通モチーフすべてに変更が反映されます


色だけじゃなくて、形を別のものに変えたい…なんて時にも便利ですね!
べた塗りレイヤーの編集
次は色ごとにレイヤーをまとめていきます。
同じ色同士レイヤーを結合したら、以下の作業を行います。
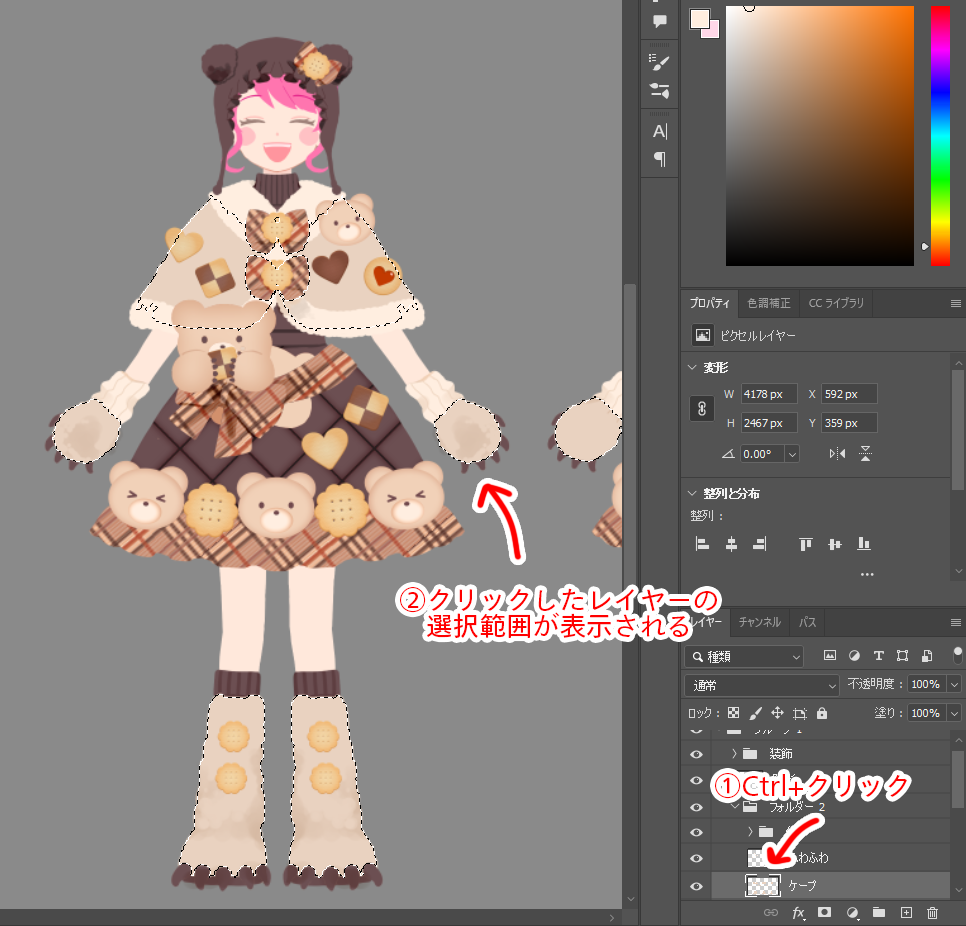
①Ctrlを押しながらレイヤーサムネイルをクリックして選択範囲を表示

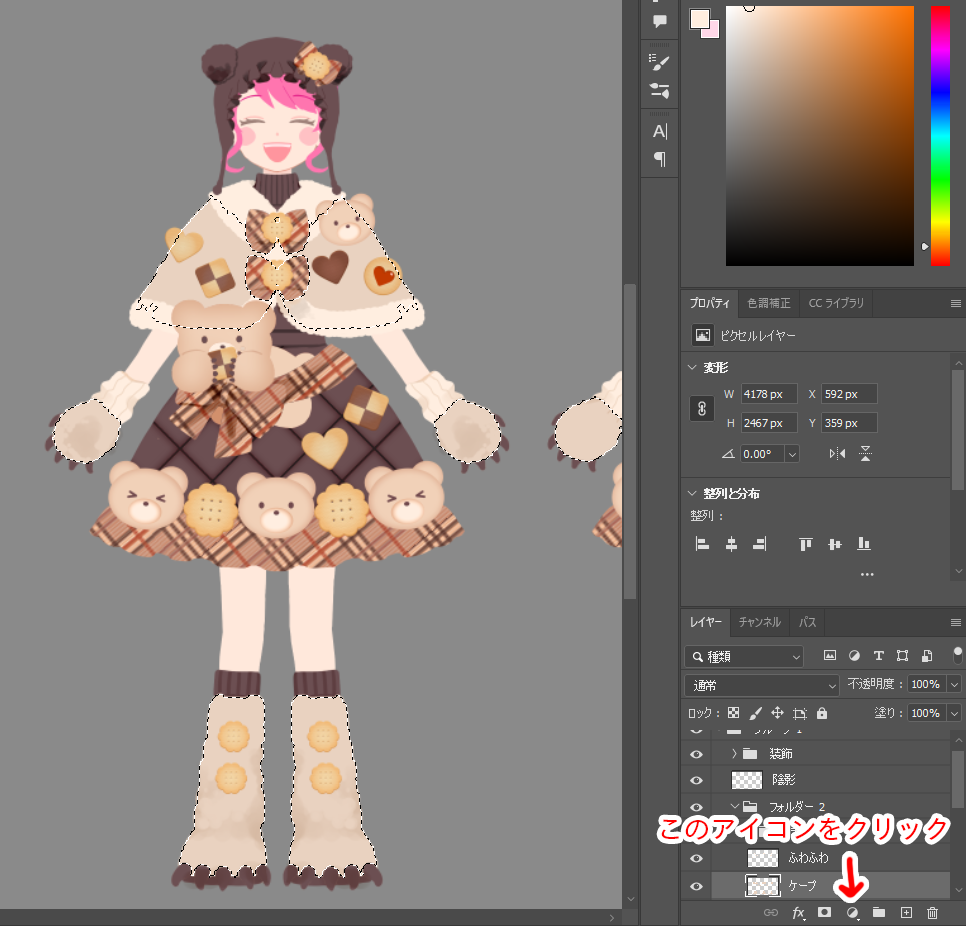
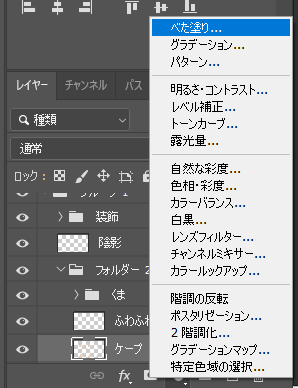
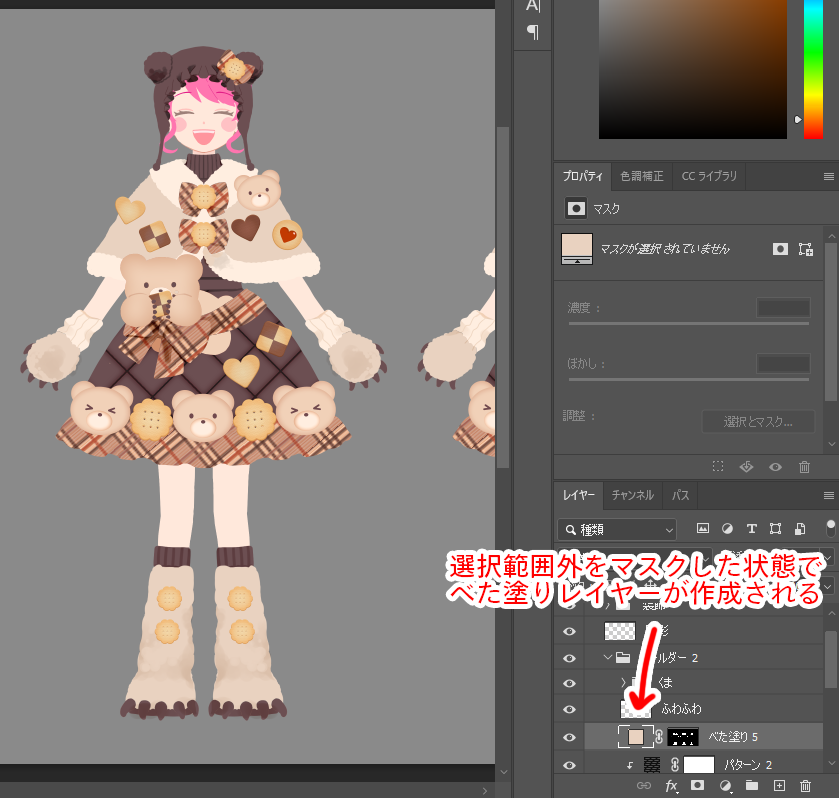
②まるいアイコンをクリックしてべた塗りレイヤーを作成する(元レイヤーは削除)



見た目はそのままに、レイヤーをべた塗りに変更できました。
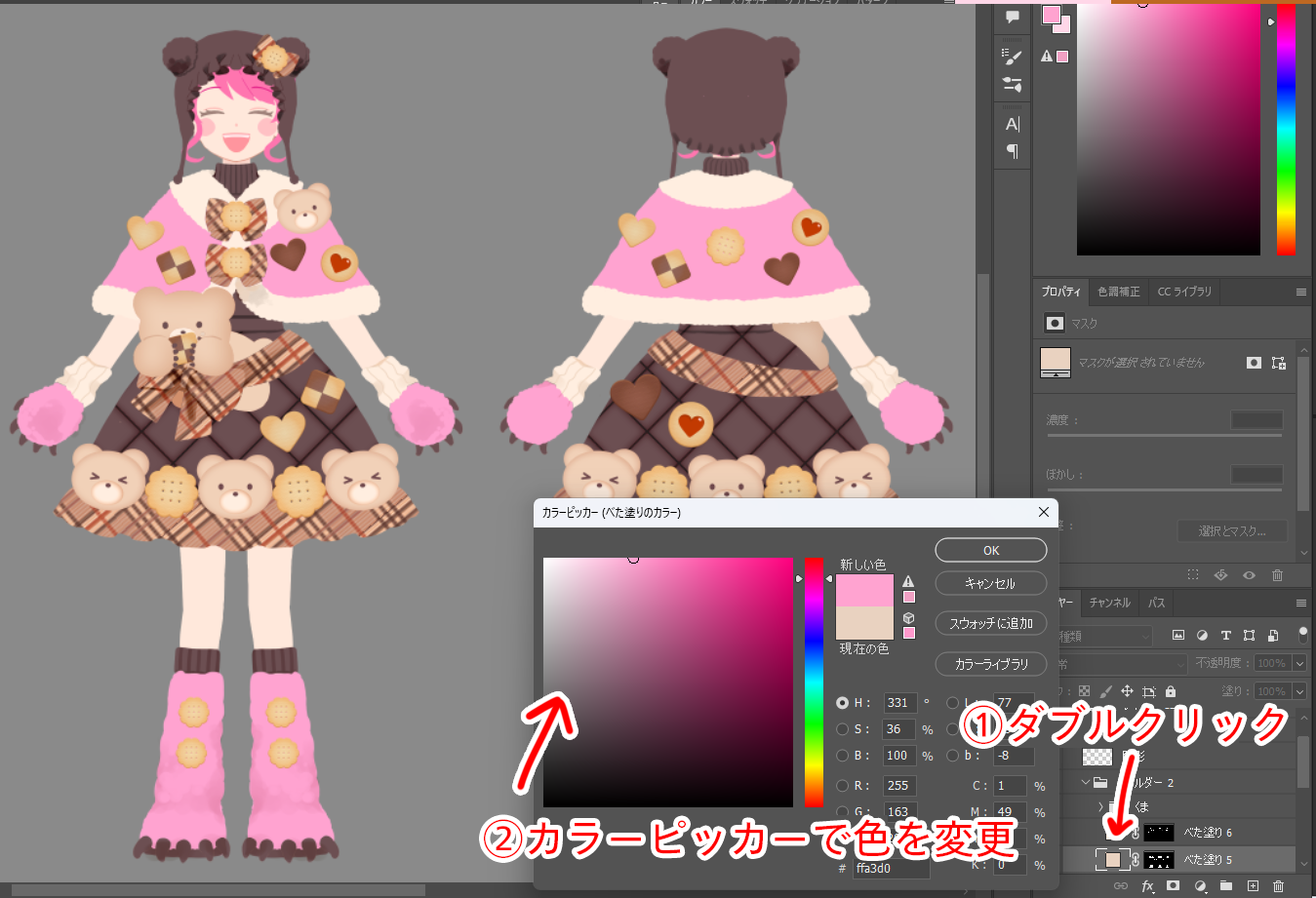
③色変更をしたい際は作成したべた塗りレイヤーをダブルクリックし色を変更すると、同じ色の部分が一気に変更できます。


簡単に色が変えられるデータになりましたね!
スマートオブジェクトやべた塗りレイヤーの扱いは、先輩の作成したデータを見て学びました。
人によってデータの作り方は違うので、ほかの人が作成したデータを見るのはすごく勉強になると思います!
今回は「色違いのデザイン画を作成すること」に重きをおいて色ごとにレイヤーを分けましたが、コーデのシルエットを少し変えるような、「型違いのデザイン画を作成すること」に重きをおく場合には不向きだと思います。
用途によってデータのつくりも変えていけると、後の自分を助けることになる…と思っています。
何も考えずに作成した過去のデータを見るとなんだこれはーどうなってるんだーと後から見て困ることがあります。
誰が見ても綺麗で扱いやすいデータ作りを心がけていきたいです。

日々勉強ですねっ!



