こんにちは。
プログラマの中村です。
前回はノードベースエディターであるVisual Scriptingを使ってみました。
今回は同じくノードベスエディターであるShader Graphを使用してポストプロセスを実装してみたいと思います。
Shader Graphについて
Shader Graphはノードベースエディターを用いてノーコードでシェーダーを実装できるツールになります。
シェーダーはプログラミング言語の1つです。
そのためデザイナーやアーティストからの要望を元にプログラマーが実装することがほとんどです。
この要望をプログラマーが正しく実装できているかどうか、クオリティは十分かなどを確認するためにコミュニケーションが必要になります。
ここで、ノードベースエディターであるShader Graphを使用すれば、プログラマーを介せず見たままにシェーダーを作成することが可能です。
したがって、上述したコミュニケーションによるロスを防いだり、デザイナー/アーティストの思ったようにビジュアルを作り上げることができます。
また、初期のShade Graphではポストプロセスを作成することができませんでした。
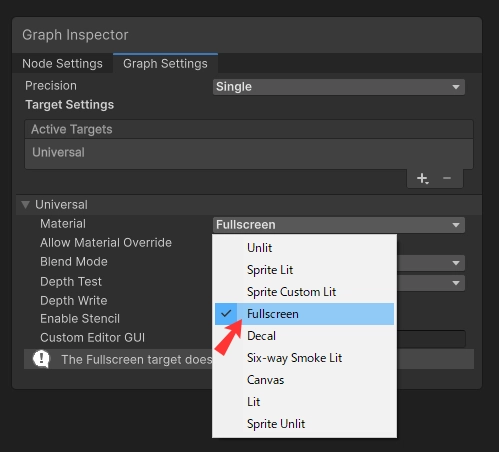
Unity 2022.2(URP14)からMaterialに「Fullscreen」という項目が追加されており、これを利用してポストプロセスを作成することができます。
前準備
今回はレンダリングパイプラインにURPを使用し、Unityのサンプルプロジェクトを使用して検証していきます。
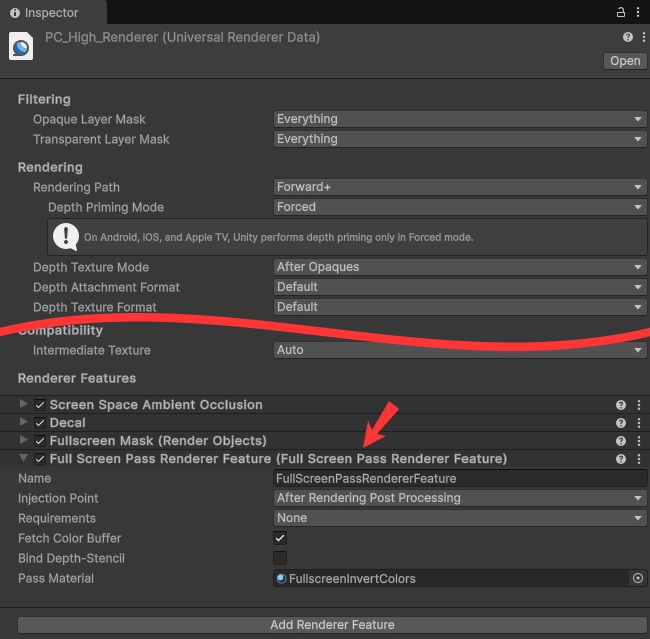
前準備として、Universal Renderer Dataに「Full Screen Pass Renderer Feature」を追加する必要があります。
下部の「Add Renderer Feature」から追加しておきます。
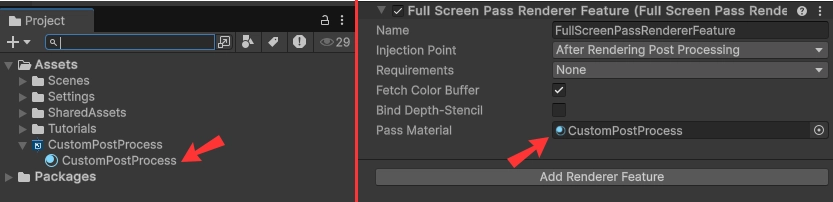
また作成したShader Graphのマテリアルを「Pass Material」に設定します。
簡単なポストプロセスを作成してみる
今回は簡単なポストプロセス処理をいくつか作成してみます。
グレースケール
グレースケールはもともとカラーで描画されている画面を白から黒のグラデーションで表現します。
ゲームでは回想シーンなどに使われることがありそうです。
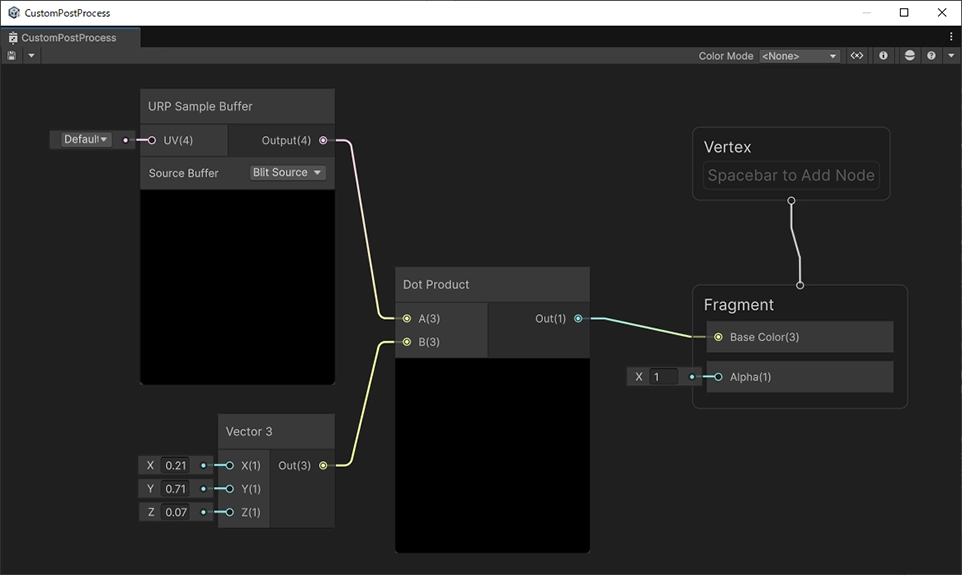
Shader Graphでは内積(Dot Product)ノードを使用して、RGBの平均をとることで実装します。
画面の結果は下図のようになります。
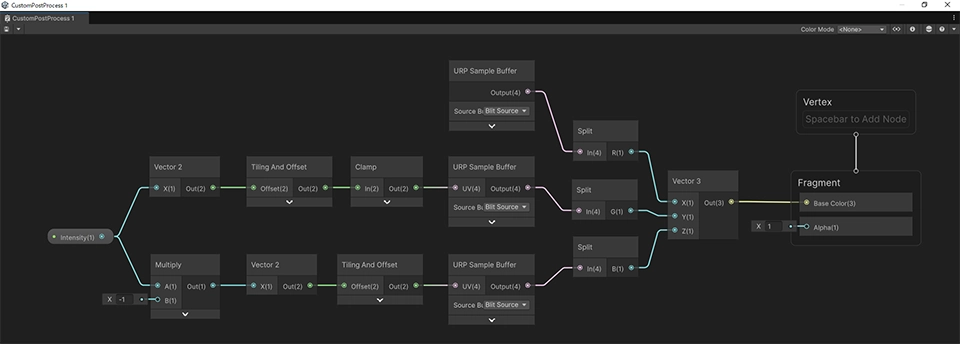
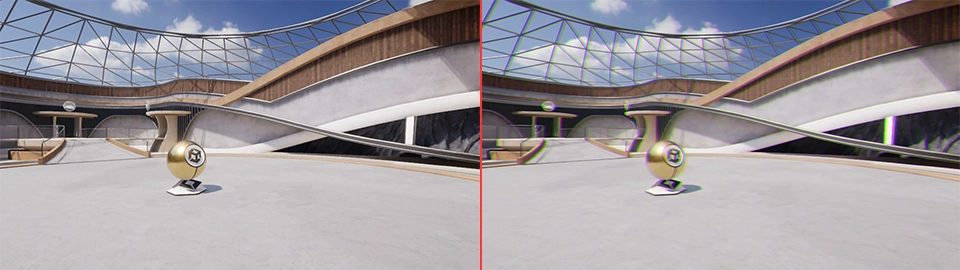
色収差
色収差(Chromatic Aberration)はカメラなどのレンズの性能によって光が1点に集まらず色のズレが発生する現象です。
ゲームではこの現象を利用してノスタルジックな表現などに使用されます。
本来はレンズの挙動を元した実装が多いですが、今回は分かりやすさ重視のため横に色収差をかけてみます。
画面の結果は下図のようになります。
ぼかし
画面をぼかす処理です。
ゲームにおいてぼかし単体で使われることは少ないですがDepth of Field(被写界深度)などの様々なポストプロセスで使用されます。
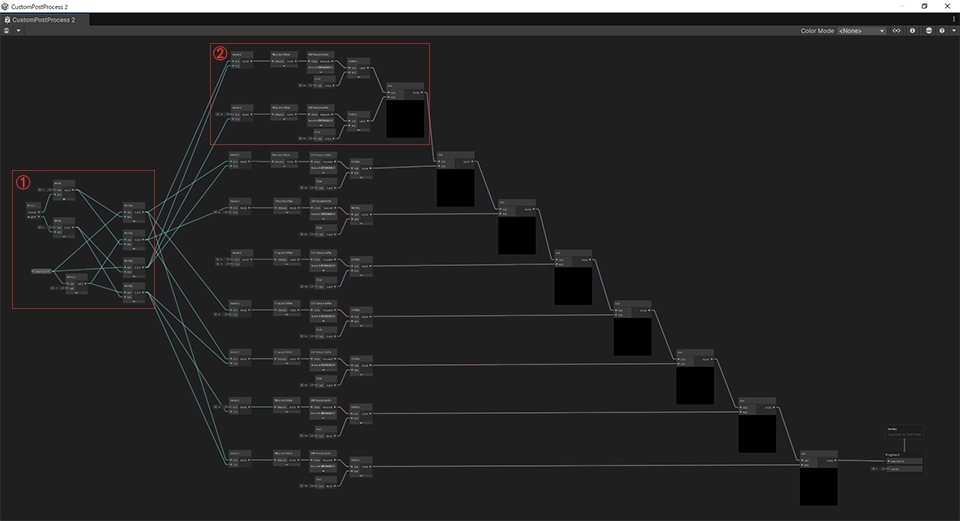
今回は3×3のフィルターを使用しガウスぼかしをかけてみます。
Shader Graphには複数の足し算ができるノードはなく、繰り返しのノードもないため下図のような実装になります。
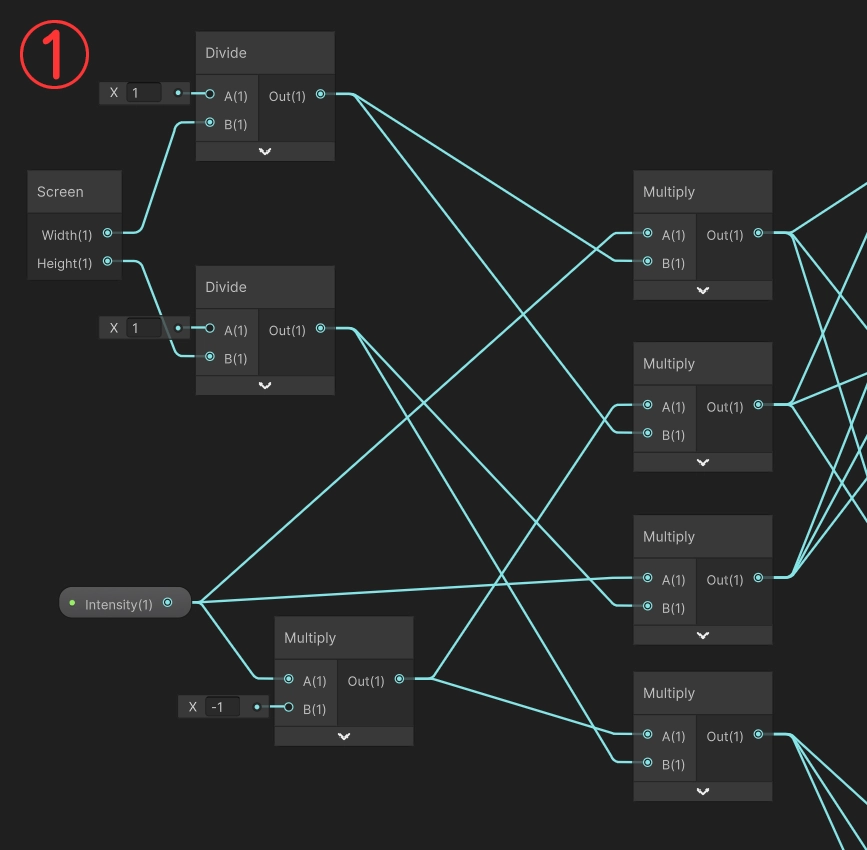
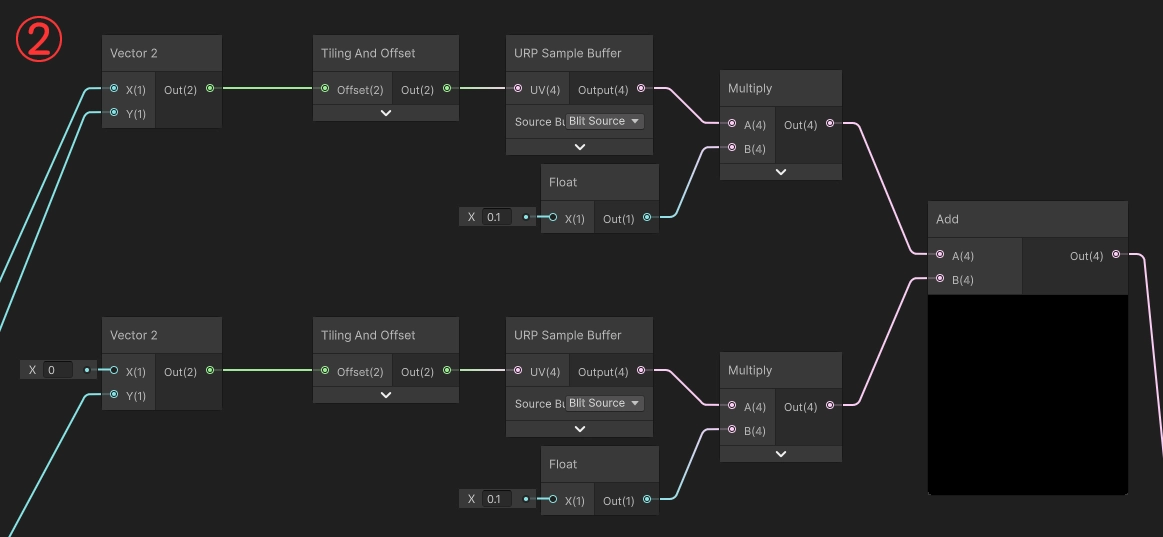
これではよく見えませんので①と②の部分を拡大します。
①はサンプリングするUV座標を計算しています。
②はサンプリングして足し合わせる部分になります。
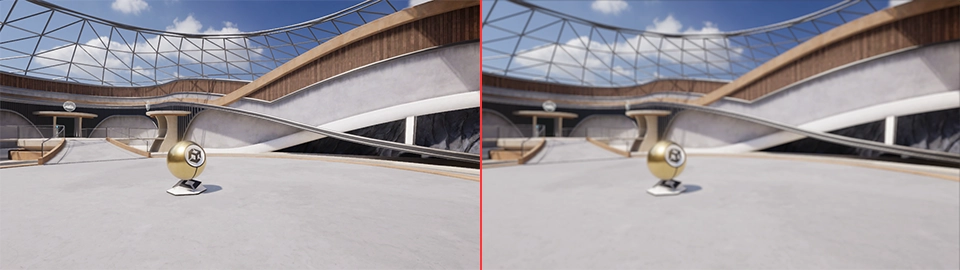
画面の結果は下図のようになります。
まとめ
今回はShader Graphを使用してポストプロセスをかけてみました。
とても手軽に出来るため単純な効果であればShader Graphでも十分だと思います。
一方でポストプロセスにおいて多用されるぼかし(ブラー)をかける処理が煩雑であり、パラメータによるぼかしのクオリティ調整が難しいなど課題もあると感じました。
皆さんもためしてみてはいかがでしょうか。